Ionic 2 Cards
Ionic 2 Cards : Cards are basically used to display the important pieces of content, and emerging as the core design pattern for apps. Cards are great way to display the information in organised format. Cards are widely used by companies like – google, twitter and have become one of the most popular design pattern. Here in this tutorial we are going to explain how to create cards in Ionic 2. You can also use our Online tool to run the example and see the output.
Ionic 2 Cards Example
Cards are important component of the apps, it allows to display the same information on different size of screens. It is very simple to create Cards in Ionic 2. Let us understand the cards one by one-
- 1. Basic Cards
- 2. Card Headers
- 3. Card Lists
- 4. Card Images
- 5. Background Images
- 6. Advanced Cards
Let us go one by one to understand the Ionic 2 Cards-
Basic Cards
Cards are basically css component. You can create basic cards simply as below-
Basic Card Header Example
<ion-card> <ion-card-header> My Card Header </ion-card-header> <ion-card-content> <p>My Card Content …</p> </ion-card-content> </ion-card> |
The output of the above example will look something like this –

Card Headers
ion-card-header component is used to add the Header in card. Here is simple example of card headers-
Card Headers Example
<ion-card> <ion-card-header> Tutorialsplane.com </ion-card-header> <ion-card-content> <p>Learn More …</p> </ion-card-content> </ion-card> |
The output of the above example will look something like this –

Lists In Cards
ion-list component is used to create card lists in Ionic 2. Here is simple example of Lists In Cards-
Lists In Card Headers Example
<ion-card>
<ion-card-header>
What are you Looking For?
</ion-card-header>
<ion-list>
<button ion-item>
<ion-icon name="cafe"></ion-icon> Cafe
</button>
<button ion-item>
<ion-icon name="cart"></ion-icon> Shopping
</button>
<button ion-item>
<ion-icon name="medical" ></ion-icon> Hospital
</button>
<button ion-item>
<ion-icon name="bus"></ion-icon> Bus Stand
</button>
<button ion-item>
<ion-icon name="train" ></ion-icon> Railway Station
</button>
<button ion-item>
<ion-icon name="plane"></ion-icon> Airport
</button>
</ion-list>
</ion-card>
|
The output of the above example will look something like this –

Images In Cards
We sometimes need to add images in cards, It is very simple to add images in Cards. Here is an example of Images in Cards.
Ionic 2 Card Images Example
<ion-card>
<img src="//tutorialsplane.com/wp-content/uploads/2017/01/cothach-1790701_640.jpg"/>
<ion-card-content>
<ion-card-title>
Cards Images
</ion-card-title>
<p>
You are learning using tutorialsplane.com Online Editor. Learn More & Enjoy!
</p>
</ion-card-content>
</ion-card>
|
The output of the above example will look something like this –

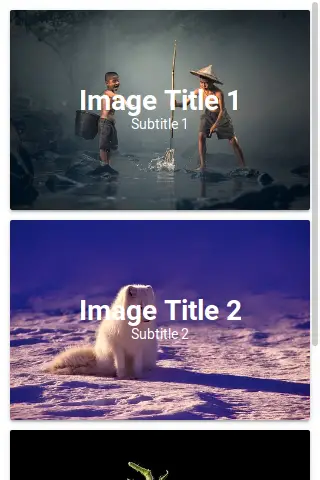
Background Images In Cards
You can set background images in Cards simply adding the image source url as below-
Background Images in Cardss Example
<ion-content class="card-background-page">
<ion-card>
<img src="//tutorialsplane.com/wp-content/uploads/2017/01/ace-1807511__340.jpg"/>
<div class="card-title">Image Title 1</div>
<div class="card-subtitle">Subtitle 1</div>
</ion-card>a
<ion-card>
<img src="//tutorialsplane.com/wp-content/uploads/2017/01/norway-1758183__340.jpg"/>
<div class="card-title">Image Title 2</div>
<div class="card-subtitle">Subtitle 2</div>
</ion-card>
<ion-card>
<img src="//tutorialsplane.com/wp-content/uploads/2017/01/tomato-1862857__340.jpg"/>
<div class="card-title">Image Title 3</div>
<div class="card-subtitle">Subtitle 3</div>
</ion-card>
</ion-content>
|
The css used in the above example is given below, please don’t forget to add this to add the styles for title and subtitle.
Card Background Image Css:
.card-background-page {
ion-card {
position: relative;
text-align: center;
}
.card-title {
position: absolute;
top: 37%;
font-size: 2.0em;
width: 100%;
font-weight: bold;
color: #fff;
}
.card-subtitle {
font-size: 1.0em;
position: absolute;
top: 53%;
width: 100%;
color: #fff;
}
}
|
The output of the above example will look something like this –

Advertisements
Add Comment
📖 Read More
- 1. Ionic 2 Checkbox
- 2. Ionic 2 DateTime
- 3. Ionic 2 Fabs
- 4. Ionic 2 Grid
- 5. Ionic 2 Inputs
- 6. Ionic 2 Lists
- 7. Ionic 2 Loading
- 8. Ionic 2 Menus
- 9. Ionic 2 Modals
- 10. Ionic 2 Popover



