Ionic 2 Fabs
Ionic 2 Fabs : Fabs Stands for Floating Action Buttons. Fabs are basically Material design Component which are used frequently in mobile devices. Fabs are buttons which prompts set of actions when you click/hover on it. Fabs are placed on the top of the content and their position is fixed when you scroll the page. It is very simple to create fabs in Ionic 2. Here in this tutorial we are going to explain how you can create fabs in Ionic, You can also use our online editor to see the demo.
Ionic 2 Fabs | Buttons | Actions | Icons Example
Let us create first Fabs, this fab will be placed at the top right corner(edge) of the page however you can place it at other corners. –
Ionic 2 Fabs Example:
<ion-content>
<ion-fab top right edge>
<button ion-fab mini><ion-icon name="add"></ion-icon></button>
<ion-fab-list>
<button ion-fab><ion-icon name="logo-facebook"></ion-icon></button>
<button ion-fab><ion-icon name="logo-googleplus"></ion-icon></button>
<button ion-fab><ion-icon name="logo-twitter"></ion-icon></button>
<button ion-fab><ion-icon name="logo-vimeo"></ion-icon></button>
</ion-fab-list>
</ion-fab>
</ion-content>
|
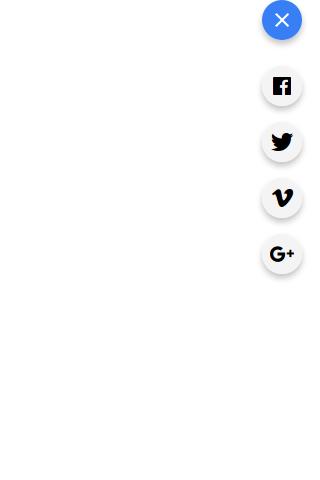
If you run the above example it will produce the output something like this –

Attributes
| Attribute | Description |
|---|---|
| mini | This reduces the size of the Fab button |
Input Properties
| Attr | Type | Details |
|---|---|---|
| color | string | You can change the fab button colors using the predefined colors. For example: “primary”, “secondary”, “danger”. |
| mode | string | The mode to apply to this component. Mode can be ios, wp, or md. |
Learn More
Let us create some more examples on Fabs.
Fab Position – Left Edge | Right Edge
You can place the fab to the left edge or right edge(corner) simply as below –
Place Fab Button to Left Edge | Right Edge Example:
<ion-content>
<ion-fab top left edge style="margin-top:20px;">
<button ion-fab mini><ion-icon name="add"></ion-icon></button>
<ion-fab-list>
<button ion-fab><ion-icon name="logo-facebook"></ion-icon></button>
<button ion-fab><ion-icon name="logo-googleplus"></ion-icon></button>
<button ion-fab><ion-icon name="logo-twitter"></ion-icon></button>
<button ion-fab><ion-icon name="logo-vimeo"></ion-icon></button>
</ion-fab-list>
</ion-fab>
<ion-fab top right edge style="margin-top:20px;">
<button ion-fab mini><ion-icon name="add"></ion-icon></button>
<ion-fab-list>
<button ion-fab><ion-icon name="logo-facebook"></ion-icon></button>
<button ion-fab><ion-icon name="logo-googleplus"></ion-icon></button>
<button ion-fab><ion-icon name="logo-twitter"></ion-icon></button>
<button ion-fab><ion-icon name="logo-vimeo"></ion-icon></button>
</ion-fab-list>
</ion-fab>
</ion-content>
|
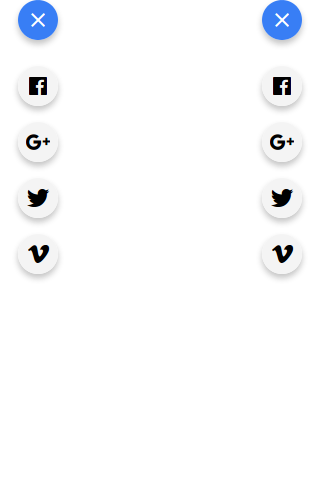
The output of the above example will be something like this –

Fab Position – Left Bottom | Right Bottom
You can place the fab to the left bottom and right bottom simply as below-
| Example:
<ion-content>
<ion-fab left bottom >
<button ion-fab mini><ion-icon name="add"></ion-icon></button>
<ion-fab-list side="top">
<button ion-fab><ion-icon name="logo-facebook"></ion-icon></button>
<button ion-fab><ion-icon name="logo-googleplus"></ion-icon></button>
<button ion-fab><ion-icon name="logo-twitter"></ion-icon></button>
<button ion-fab><ion-icon name="logo-vimeo"></ion-icon></button>
</ion-fab-list>
</ion-fab>
<ion-fab right bottom >
<button ion-fab mini><ion-icon name="add"></ion-icon></button>
<ion-fab-list side="top">
<button ion-fab><ion-icon name="logo-facebook"></ion-icon></button>
<button ion-fab><ion-icon name="logo-googleplus"></ion-icon></button>
<button ion-fab><ion-icon name="logo-twitter"></ion-icon></button>
<button ion-fab><ion-icon name="logo-vimeo"></ion-icon></button>
</ion-fab-list>
</ion-fab>
</ion-content>
|
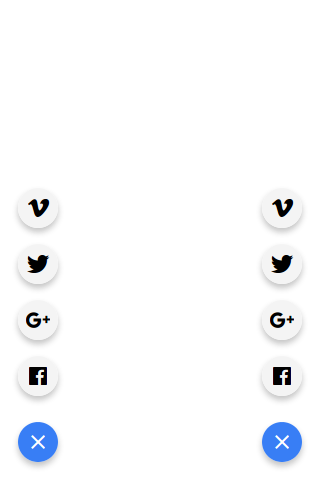
The output of the above example will be something like this –

Change Fab Button Color
To change the background color of the Fab Button you can use the input property color to set the predefined color.
How to Change Fab Button Color In Ionic 2 Example:
<ion-content>
<ion-fab right bottom>
<button ion-fab mini color="danger"><ion-icon name="add"></ion-icon></button>
<ion-fab-list side="top">
<button ion-fab color="danger"><ion-icon name="logo-facebook"></ion-icon></button>
<button ion-fab color="danger"><ion-icon name="logo-googleplus"></ion-icon></button>
<button ion-fab color="danger"><ion-icon name="logo-twitter"></ion-icon></button>
<button ion-fab color="danger"><ion-icon name="logo-vimeo"></ion-icon></button>
</ion-fab-list>
</ion-fab>
</ion-content>
|
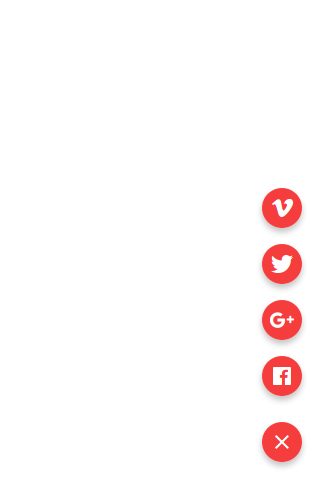
The output of the above example will be something like this –

Advertisements
Add Comment
📖 Read More
- 1. Ionic 2 Grid
- 2. Ionic 2 Inputs
- 3. Ionic 2 Lists
- 4. Ionic 2 Loading
- 5. Ionic 2 Menus
- 6. Ionic 2 Modals
- 7. Ionic 2 Popover
- 8. Ionic 2 Radio
- 9. Ionic 2 Range
- 10. Ionic 2 Searchbar



