Ionic 2 DateTime
Ionic 2 DateTime DateTime component is used to create datepicker which enables user to select dates and times. Ionic’s datetime component enables us to create the datetime picker in preferred format. Here in this tutorial we are going to explain how you can create date time picker in Ionic 2. You can also use our online editor to edit and run the code online.
Ionic 2 DateTime Example
Let us first create very simple example of the DateTime –
Basic DateTime
It Contains two parts Html and JavaScript, Let us create one by one –
- 1. HTML Part – It contains the Html Part.
- 2. Script Part – This contains typescript code for the Alerts.
Html Part : demo.html
Ionic 2 DateTime Basic Eaxmple : Html
<ion-item> <ion-label>Date</ion-label> <ion-datetime displayFormat="MM/DD/YYYY" [(ngModel)]="event.month"></ion-datetime> </ion-item> <ion-item> <ion-label>Start Time</ion-label> <ion-datetime displayFormat="h:mm A" pickerFormat="h mm A" [(ngModel)]="event.timeStarts"></ion-datetime> </ion-item> <ion-item> <ion-label>Ends Time</ion-label> <ion-datetime displayFormat="h:mm A" pickerFormat="h mm A" [(ngModel)]="event.timeEnds"></ion-datetime> </ion-item> |
JavaScript Part : demo.ts
Now let us create event function Which will add the default time, month and timeEnds in the dateTime Picker-
Ionic 2 DateTime Basic Eaxmple : Html
import { Component } from '@angular/core';
@Component({
templateUrl: 'demo.html'
})
export class DemoPage {
public event = {
month: '2017-02-19',
timeStarts: '07:43',
timeEnds: '09:45'
}
}
|
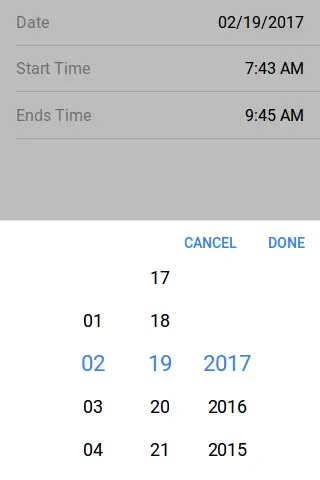
The output of the above example will look something like this –

Options For Display & Picker
Following Options are available for display and picker of DatTime which can used easily to format the options –
| Format | Description | Example |
|---|---|---|
| YYYY | Year, 4 digits | 2018 |
| YY | Year, 2 digits | 18 |
| M | Month | 1 … 12 |
| MM | Month, leading zero | 01 … 12 |
| MMM | Month, short name | Jan |
| MMMM | Month, full name | January |
| D | Day | 1 … 31 |
| DD | Day, leading zero | 01 … 31 |
| DDD | Day, short name | Fri |
| DDDD | Day, full name | Friday |
| H | Hour, 24-hour | 0 … 23 |
| HH | Hour, 24-hour, leading zero | 00 … 23 |
| h | Hour, 12-hour | 1 … 12 |
| hh | Hour, 12-hour, leading zero | 01 … 12 |
| a | 12-hour time period, lowercase | am pm |
| A | 12-hour time period, uppercase | AM PM |
| m | Minute | 1 … 59 |
| mm | Minute, leading zero | 01 … 59 |
| s | Second | 1 … 59 |
| ss | Second, leading zero | 01 … 59 |
| Z | UTC Timezone Offset | Z or +HH:mm or -HH:mm |
Advertisements
Add Comment
📖 Read More
- 1. Ionic 2 Fabs
- 2. Ionic 2 Grid
- 3. Ionic 2 Inputs
- 4. Ionic 2 Lists
- 5. Ionic 2 Loading
- 6. Ionic 2 Menus
- 7. Ionic 2 Modals
- 8. Ionic 2 Popover
- 9. Ionic 2 Radio
- 10. Ionic 2 Range



