Bootstrap create column height same
Bootstrap create column height same By default column height is not same so we need to add our own css class to make column height same as other. Here in this article we are going to add our own css to make all columns height same. You can use our online editor to edit and run the code online.
Bootstrap create column height same Example
You can create custom class to make all columns height same. Here is an exmaple-
Bootstrap create column height same Example:
<html>
<head>
<title>Bootstrap Tutorial</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</head>
<style>
.eq-column-height {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
</style>
<body>
<div class="container">
<div class="row eq-column-height">
<div class="col-xs-12 col-sm-4 panel" style="background-color: skyblue">
Column 1
</div>
<div class="col-xs-6 col-sm-4 panel" style="background-color: yellow">
<div style='height:200px;'>Column 2</div>
</div>
<div class="col-xs-6 col-sm-4 panel" style="background-color: gray">
Column 3
</div>
</div>
</div>
</body>
</html>
|
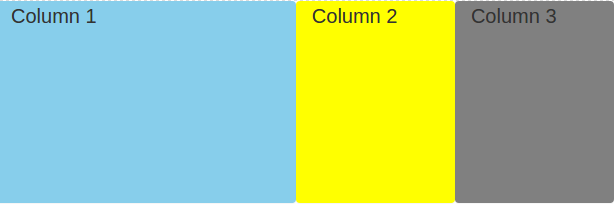
As you can see we have made middle column height 200px now other columns will have the same height.
If you run the above example it will produce output something like this-

Advertisements
Add Comment
📖 Read More
- 1. Bootstrap Add Text Align in Table Column
- 2. Bootstrap hide modal JavaScript
- 3. Bootstrap enable scroll bars



