Category Archives: Vue.JS Tutorial
Vue.Js Filters
Vue.Js Filters: Filters are javascript functions which performs some operations on javascript object to represent it on view. In Vue.Js we use “pipe” symbol | to denote it. There are some filters in vue.Js which are mentioned below:
- uppercase filter
- lowecase filter
- capitalize filter
- currency
- pluralize
Vue.Js Filters | Example
Here we are going to show an example by which you can easily understand working of uppercase filter.
Note:- The uppercase filter function has been deprecated so to avoid error use toUpperCase() to convert data value into capital.
UpperCase Filter | Example
|
Currency Filter | Example
Syntax
Following is newer syntax added into Vue.Js 2 version ‘£’ + price.toFixed(2)
Example
|
Here we will discuss usage of currency filter by which any developer can save a lot time to display data in desired format. Below example shows prices of products in pound currency.
Capitalize Filter | Example
Syntax
Following is newer syntax added into Vue.Js 2 version text[0].toUpperCase() + text.slice(1)
Example
|
It is very simple to use.Below example clears the concept of capitalize filter. As name suggests itself it will convert first small character in capital letter we we need in our program.
Filter’s Chaining | Example
Below example best explains the chaining of filters. It is very easy to add one filter after other.
Example
|
Here we can see capitalize filter followed by currency filter which prints product name and their corresponding price values in pound.
Vue.Js First Program
Vue.Js First Program: Vue.Js First Program shows that how does a Vue.Js program looks like and works in execution. So in order to understand it we need to take a brief overview .
Let us understand very simple program in Vue.Js in which we will update view template according to Javascript object i.e data model.
In below example we will explain all which you need in a simple way in order to understand program’s execution flow.
The very basic step is to create a Vue instance which takes input data from model and renders it into view according to the functionality of program.
Remember Vue constructor initialised with a new keyword once you created your Vue instance.
Vue.Js First program | Example
In this very first example you will observe that value of message is rendered over view when vue’s instance is being created. Also you can see the output of below program in screenshot.
Hello World | Example
|
Vue.Js Binding Syntax
Vue.Js Data Binding Syntax:– Vue.Js templates are parsable into virtual Dom that is the main reason which makes Vue.js working faster and performant.
Here in this tutorial we will learn all about template binding which is very easy in this framework.
Let us have look in below example.
Vue.Js Data Binding Syntax | Interpolation | Example
The very basic method for rendering of model’s data into view is to make use of double curly braces representation i.e mustache tag
Below code snippet shows the very basic and simple syntax of data binding in Vue.Js.
Below first example shows that double curly braces renders dat only in text format rather we can use triple curly braces tag to render model’data into html form.
: Template Syntax : {{ message }}
One Way Data Binding | Example
One way data binding does not permit to change value of view according to data object. You can understand it by below suitable example.
Example
|
Explanation of Program | Execution
In below example you will see no change can be made on view according to javascript template “message”
Raw Html Binding | Example
Now we can use triple curly braces to render data into html format on view using v-html directive. Here is the best suitable example where you can teach yourself.
Example
|
|
Explanation of Program | Execution
We can display html template instead of text template on view by using some html tag in javascript object.
Attributes Binding | Example
To bind data together with view we use v-bind directive followed by the attribute name to which you want to bind the data. We demonstrates a very easy example of this scenario.
Example
|
Explanation of Program | Execution
Attribute binding simply means to attach html attributes with v-bind directive to render them on view.
JavaScript Expressions Binding | Example
In below example you can see how an javascript expression is evaluated using interpolation approach.
Example
|
Explanation of Program | Execution
Javacsript expressions generates some defined pattern in order to it in a string for searching results in many programming scenarios.
Directive | Example
Directives are special attribute which are used to make changes in view depending upon data model.
Below examples shows v-bind directive function how does it toggle the given template.
You can try one important thing here to verify the output of v-if directive . Now open your browser console by clicking on inspect element and type app-2.value=false then you will see a quick change on your screen i.e disappearing the template's all three contents.
You will see the output equivalent to below screenshot if you run below mentioned template.
v-if | Example
|
Directve with Argument | Example
In Vue.Js we are familiar with directives name which are started with v- followed by directive name. Some of directive have argument name associated with their name. For example v-bind title demonstrates the mouse hover property which is justified in below given example.
v-bind | Example
|
Vue.Js Form Input Bindings
Vue.Js Form Input Bindings:–We can use v-model directive for two way data binding to updta input fields and textarea element of forms. Today we will learn how to update input form’s controls by using javascript objects.
Today itself we are going to discuss some real time scenarios where we can use these v-model directive.
Look at below example to see how checkbox buttons getting changed when user clicks on them.
Vue.Js Form Input Bindings | Example
A form is imporatnt part of any web application and the functionality of form may vary from app to app. So in here we have a focus all necessary element of form which will play their own actions differenty and this you will see in below examples.
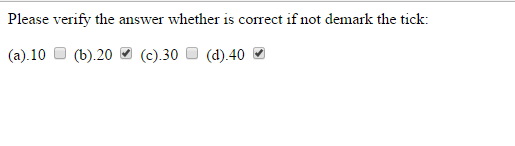
Toggling a Checkbox | Example
This tutorial gives you a complete reference ragarding all necessary stuff which you need while work with form’s elements radio button,select boxes and buttons etc.
Have you ever tried these scenarios ; this topic is a complete guide for you which will teach you all required things in depth not even a single can miss if you follw complete tutorial.
Example
|
|
Above example shows how a checkbox toggles itself when clicks on it. In this example v-model plays all important roles required for desired actions of toggling a checkbox.
Initially all values(result,message,answer) are “false” but view template is getting updated immediately when user itself fires a click event onto them independently
that means v-model’s values updates corresponding checkbox.
CheckBox Fundamentals | V-model | Example
Here in this example we will explain the concept of v-model directive which plays runtime time binding on views using javascript object.
Example
|
Above example shows how a checkbox toggles itself when clicks on it. In this example v-model plays all important roles required for desired actions of toggling a checkbox.
Initially all values (result,message,answer) are “false” but view template is getting updated immediately when user itself fires a click event onto them independently
that means v-model’s values updates corresponding checkbox.
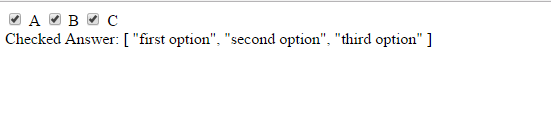
Handling Multiple CheckBoxes | Example
Handling multiple checkboxes by using v-model is defined very well in below example.
Example
|
Below example demonstrates usage of v-for directive clearly which helps to list out the option’s text items because it works almost similar to for-each loop like other languages.
So now onwards see the example below and try code on your machine to test the output. For your convenience we have attached screenshot of output.
Handling SelectBoxes using v-for Directive | Example
You have seen selectbox handling in basic scripting language like in html but in here it’s working is completely different because Vue.Js applies some directive to show item lists on browser screen and rest of part is to change the view.
Example
|
Here a line v-bind:value=”option.value”will see in above code which will help to create more structured select box options. If you comment that part then you will see some odd type of listings of select boxes items.
In this example some tricky thing you can observe here is options array which is used by v-model directive so when user clicks on a perticular select item key like ‘Two’; will give the corresponding value i.e. ‘B’ thats all about v-model and v-bind working example scenario.
Hence depending upon the business requirement both directive will work differently that we will see in upcoming tutorials.
Vue.Js Two Way Data Binding
Vue.Js Two Way Data Binding:- The mustache-style (double curly braces) binding we used in the previous example is a one-way binding. This means that it can only show the data of the model, not modify it. If you want to allow the view to edit the model you should create a two-way binding instead, using the v-model directive.
Vue.Js Two Way Data Binding | Example
In this tutorial we are going to create a simple example which tells us the basic difference between one way and two data binding. Let us understand two very important terms which will be used along with all tutorials.These two parts are main building blocks of Vue Framework.
- 1. View – This contains the html UI parts which will be updated frequently as soon as the data model values are changed.
- 2. View Model – This contains the data model part, this sits behind UI layer and exposes data needed by a View.
View
View Part contains the following code-
VueJs Example: View
|
View Model
View Model Part contains the following code-
VueJs Example: Model
var myModel = {
name: "Vue.JS",
rank:2
};
|
Vue Constructor | Example
Vue constructor is being created on each time the program loads and it has two parameters which takes information from view and model ; thus combines both to form a view model structure.
new Vue Instance | Example
new Vue({
el: '#my_view',
data:myModel
});
|
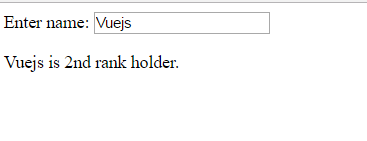
Complete Example | View-Model
The mustache-style binding we used in the previous example is a one-way binding. This means that it can only show the data of the model, not modify it. If you want to allow the view to edit the model you should create a two-way binding instead, using the v-model directive.
Note:- You can perform one time interpolation that means when you changes in data model there will be no change in view. We will do this by using v-once directive.
If you run the above example it will produce output something like this-
Vue.Js Architecture
Vue.Js Architecture:- Vue.Js is a framework which is used in single page application. In SPA’s(single page application)there there is no need of reloading of whole page when we need some functionality of web page. Hence we can create cross platform web apps using Vue.Js which are compatible for all devices.
Now a days we all know mobile first and desktop second approach became in web development practices.
Architecture detailed description comes into picture when we start designing web apps. So architecture means design patterns that we follow in development of any software.
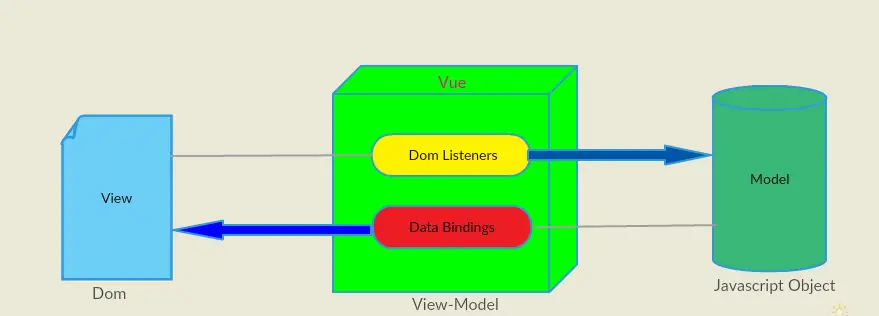
Vue.Js is basically follows the Model-View-ViewModel(MVVM) pattern.
Now let us understand what is Model-View-ViewModel.
1. Model
Model basically handles the request & response between server & ViewModel. It communicates to the data server, It listens the request from the ViewModel and sends it to the server and provides the response back to viewModel.
2. ViewModel
View-Model basically holds the data objects returned from the model and directly communicates to the view. It is responsible to change the data in view, it automatically refreshes the Ui if there is change in data. It uses observable to watch the changes.
3. View
View is the part which is directly visible to the users. data-bind is used to handle the data in View part which automatically updates the changes in UI.
Vue.Js Architecture | Example
It is JavaScript Framework which enables us to develop web apps with great performance and works on all devices.
Vue.Js is basically follows the Model-View-ViewModel(MVVM) pattern.
Now let us understand what is Model-View-ViewModel.
Vue.Js Installation
Vue.Js Installation:– To start with Vue.Js we have to import some required classes,libraries through installation steps. There are different ways to include Vue.js in your web project:
The easiest way to try out Vue.js is using by adding following simple script tag inside your html file.
- CDN(Content delivery networks)
- Vue-cli
- Node Package Manager (NPM)
- Install using Bower
Installation | Example
Using CDN
The easiest and recommended way to try out Vue.js for beginners is using by adding following simple script tag inside your html file.
Or
Using Vue-cli
Here we are going to use Vue-cli to setup a new project and install the Vue.js library.
First, we need to install Vue client to add some libraries. Make sure that Node.js and the npm are already installed in your system and use the following command to install the Vue CLI globally on your local system:
$ npm install -g vue-cli
Once installation of Vue client is completed you can create a project using below command in a simple way:
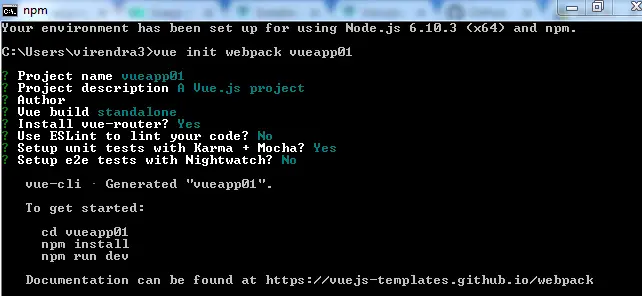
$ vue init webpack firstvueapp
We’re telling vue to initiate a new project and use the webpack template. We also give the project the name firstvueapp. Executing the command comes up some important questions on the command line as you can see in the following screenshot:
The project is created in the folder firstvueapa. Navigate inside that directory with the following command:
$ cd firstvueapp
Now we will install all required dependencies which we need:
$ npm install
Following is the screenshot of outcome screen when we try above command inside our project folder:
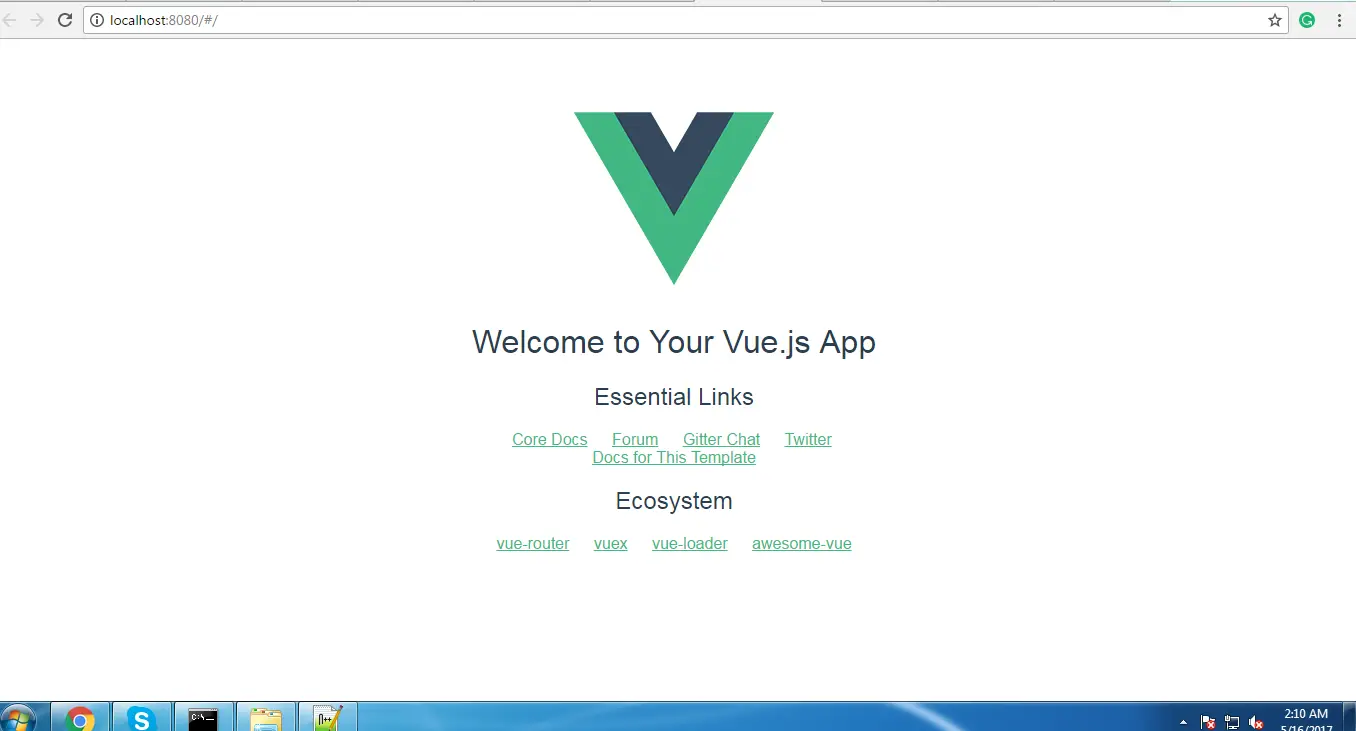
This will start the server on port 8080 and the application output is displayed in the browser automatically:
Vue.Js Tutorial
Vue.Js Tutorial:– Vue.js is a JavaScript library for building web interfaces using the MVVM (Model-View-ViewModel) architecture pattern. Vue.Js is a popular frontend development framework which allows developer to create interative html template. Vue.Js 2 core library contains very small size(17 kb). It is a Javascript library which is a collections of many classes API which allows programmers to enhance some functionalities into their projects. Henceforth it is becoming more and more powerful platform by which we can develop scalable app in a simple and easiest way.
This tutorial aims to give you an overview of some of the basic concepts and features through practical examples. In future tutorials we’ll be looking at more advanced features and building scalable applications with Vue.
Vue.JS Tutorial With Example | Demo
Here in this tutorial we will explain each topic with example and demo.
VueJ.s Features
Vue.Js has following main features-
Lightweight: The term “lightweight” refers to the conceptual weight of a framework. It is very easy to follow the the software development steps in Vue.JS compare to others.
Non-Opinionated: If a framework is opinionated, it lock or guides you into their way of doing things. Hence Vue.JS is good to use for those who want to work the way they want means you are not bounded with something to do perform in their way.
Single Page Application: Vue.js is a more flexible, less opinionated solution ( than Angular ).
Vue is Easier: Vue does everything you need so you can organise your app the way you want.
Declarative Rendering: Vue.Js enriches in declarative programming which does not focus on how does the implementation happen but it will target what the outcome is. Unlike Imperative programming here is less code to render model into view.
Template Logic: Vue compiles the templates into Virtual DOM render functions. Combined with the reactivity system.
Vue is Faster: Vie works on it’s own virtual dom model . This is absolutely new concept invented itself in Vue. So it becomes very fast by using virtual dom implementations.
Data Binding:This approach makes VueJs more powerful to render model’s data on view in two ways i.e one way and two way data binding.
Directives: Vue.Js uses some directive rules to apply on html elements to bind data on them.
Component: Vue.Js makes use of component inside their template logic to enhance some extra functionality into web application..
Performance: Vue.Js gives high performance itself in comparison to many other frontend frameworks for web development.
Vue.JS Benefits
Vue.Js has following benefits which makes it different –
Flexible: Vue.js is a more flexible, less opinionated solution ( than Angular ). It’s only an interface layer so you can use it as a light feature in pages instead of a full blown SPA.
Vue is Faster: Vue.Js is much faster as compared to Angular 1.
Easier to use: Vue.Js provide bunch of sleek libraries which is more snappy and lighter in size as compared to Angular 2.