Bootstrap Tooltip
Bootstrap tooltips works as small popup. Bootstrap tooltips are used to provide the hint when user hover’s on any link , button or label.
Tooltips becomes important for new visitors by providing them information about the link or button when they hover on them. You can place the tooltop at any position top, left, right or bottom of link. By default the tootltip color is black.
Bootstrap Tooltip Syntax And Example
Required javascript to create tooptips. Here is an example –
Add Js Code to Enable tooltips
<script type="text/javascript">
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip({
placement : 'top'
});
});
</script>
|
Example
<ul class="list-inline"> <li><a href="#" data-toggle="tooltip" data-original-title="Default Home tooltip on top">Home</a></li> <li><a href="#">Settings</a></li> <li class="active">Logout</li> </ul> |
The above Example will produce following output-

Bootstrap Tooltip Positions
You can change tooltip position by using data-placement attribute. Here are following positions of tooltips-
- Top- Attribute data-placement = “top” is used for tooltip top position.
- Bottom- Attribute data-placement = “bottom” is used for tooltip bottom position.
- Left- Attribute data-placement = “left” is used for tooltip left position.
- Right- Attribute data-placement = “right” is used for tooltip right position.
Example
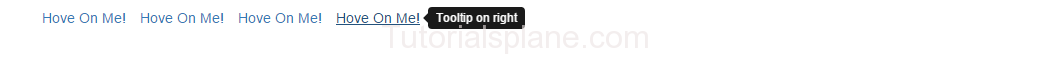
<ul class="list-inline"> <li><a href="#" data-toggle="tooltip" data-placement = "top" data-original-title="Tooltip on top">Hove On Me!</a></li> <li><a href="#" data-toggle="tooltip" data-placement = "bottom" data-original-title="Tooltip on Bottom">Hove On Me!</a></li> <li><a href="#" data-toggle="tooltip" data-placement = "left" data-original-title="Tooltip on ledt">Hove On Me!</a></li> <li><a href="#" data-toggle="tooltip" data-placement = "right" data-original-title="Tooltip on right">Hove On Me!</a></li> </ul> |
The above example will output something like this-

Add Bootstrap positions using JavaScript
You can also add positions using javascript. Here we are going to bind tooltip positions using javascript and class of element-
- Top- $(selector).tooltip({placement : ‘top’}) is used for tooltip top position.
- Bottom- $(selector).tooltip({placement : ‘bottom’}) is used for tooltip bottom position.
- Left- $(selector).tooltip({placement : ‘left’}) is used for tooltip left position.
- Right- $(selector).tooltip({placement : ‘right’}) is used for tooltip right position.
Example
<script type="text/javascript">
$(document).ready(function(){
$('.top-tooltip').tooltip({placement : 'top'});
$('.bottom-tooltip').tooltip({placement : 'bottom'});
$('.left-tooltip').tooltip({placement : 'left'});
$('.right-tooltip').tooltip({placement : 'right'});
});
</script>
<ul class="list-inline">
<li><a href="#" data-toggle="tooltip" class = "top-tooltip" data-original-title="Tooltip on top">Hove On Me!</a></li>
<li><a href="#" data-toggle="tooltip" class = "bottom-tooltip" data-original-title="Tooltip on Bottom">Hove On Me!</a></li>
<li><a href="#" data-toggle="tooltip" class = "left-tooltip" data-original-title="Tooltip on ledt">Hove On Me!</a></li>
<li><a href="#" data-toggle="tooltip" class = "right-tooltip" data-original-title="Tooltip on right">Hove On Me!</a></li>
</ul>
|
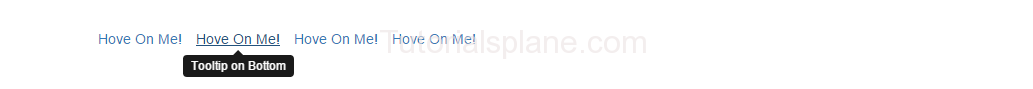
The Output of the above example will be –

Options
Lets Have an overview on available options
Here are options available which can used via data-attribute or JavaScript.
[table width=”100%” colwidth=”20|100|100|160″ colalign=”left|left|center|left|left|left”]
Option,Type,Default Value,Data Attribute, Description,Demo
animation,boolean,true, data-animation,Used to add fade transition to the tooltip.,
placement,string,’top’,data-placement,Used to add tooltip position. Default position is top.,
html,boolean,false,data-html,Used to add html content in tooltip.,
selector,string,false,data-selector,Adds tooltip to the specified selector.,
title,string|function, “”,data-title, Adds text to the tooltip title.,
trigger,string,hover focus,data-trigger,binds event how it tooltip trigger will happen example- on click- on hover – on focus or manually.,
container,string,false,data-container, Appends tooltip in container element Example “body”.,
delay,number|object,0,data-delay, Defines the seconds to show and hide tooltip.,
[/table]
Advertisements



