Tag Archives: bootstrap tutorial for beginners
Bootstrap Change Tooltip Background Color
Bootstrap Change Tooltip Background Color: Sometimes we need to change the tooltip background color in Bootstrap. There are many ways to do this, You can create your own class to change the background color of the Bootstrap tooltip background Color. Here in this tutorial we are going to explain how you can change background color of tooltip color. You can also use our online editor to edit and run the code online.
Bootstrap Change Tooltip Background Color Example
You can change the Tooltip background color in Bootstrap simply as below –
Chanage Tooltip Text Color & Background Color
In the below example we changed the tooltip background color as well as the text color.
If you run the above example it will produce the output something like this –

Bootstrap change Dropdown Menu Background Color
Bootstrap change Dropdown Menu Background Color: Sometimes we need to change the dropdown menu background color in Bootstrap. There are many ways to do this, You can create your own class to change the background color of the Bootstrap dropdown Menu background Color. Here in this tutorial we are going to explain how you can change background color of dropdown menu color. You can also use our online editor to edit and run the code online.
Bootstrap change Dropdown Menu Background Color Example
You can change the background color of the dropdown menu by simply adding the following class(css)-
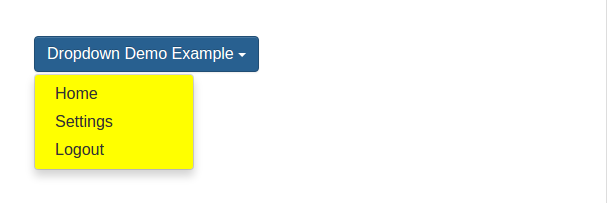
The above css will change the background color of the dropdown menu. If you run the above example it will produce output something like this –

Note: In the above example it will change the background color of all dropdown menus if there are more than one dropdown, so if you want to change the background of only few menus just create a class and add background color then add this class to the dropdown menu simply as below –
Bootstrap change Dropdown Menu Background Color Example:
|
|
Bootstrap Button with Icon and Text
Bootstrap Button with Icon and Text – Sometimes we need to add icon and text both in bootstrap button. You can use bootstrap icons for adding icon in button. Here in this tutorial we are going to explain how you can add icon and text in bootstrap button. You can also use our online editor to edit and run the code online.
Bootstrap Button with Icon and Text Example
Let us create some example with icon and text.
Bootstrap Button with favorite Icon
You can add favorite icon and text simply as below-
.
If you run the above example it will produce output something like this –

Bootstrap Button with Bookmark Icon
You can add Bookmark icon and text simply as below-
.
If you run the above example it will produce output something like this –

Bootstrap Button with User Icon
You can add User icon and text simply as below-
.
If you run the above example it will produce output something like this –

Bootstrap Button with Like | Dislike | Share Icon
You can add User icon and text simply as below-
.
If you run the above example it will produce output something like this –

Bootstrap display image in modal
Bootstrap display image in modal – Sometimes we need to display image in bootstrap modal. There are many ways to show an image in bootstrap modal. Here in this tutorial we are going to explain how you can display an image in bootstrap modal. You can also use our online editor to edit and run the code online.
Bootstrap display image in modal Example
You can display image in bootstrap modal simply as below-
In the above example we have displayed the image in bootstrap modal. If you click on the thumbnail of the image it will open a modal containing the full image.
If you run the above example it will produce output something like this –

Bootstrap Tooltip on input field elements
Bootstrap Tooltip on input field elements – It is very easy to add tooltip on input fields. You can add the tooltip on input field element using JavaScript. Here in this tutorial we are going to explain how you can add the tooltip on input field elements. You can use our online editor to edit and see the output of the code.
Bootstrap Tooltip on input field elements Example
You can add the tooltip to the input fields as below –
The above example will add the tooltip when you focus on the input field.
If you run the above example it will produce the output something like this –

Bootstrap Toggle Icon Using jQuery
Bootstrap Toggle Icon Using jQuery – Sometimes we need the icon toggle functionality in bootstrap. You can add toggle icon functionality using jQuery. Here in this tutorial we are going to explain how you can implement the toggle icon using jQuery. You can use our online editor to edit and run the code.
Bootstrap Toggle Icon Using jQuery
You can create simple javascript function to handle the toggle functionality as below –
The above function will add the toggle functionality in the icon.
If you run the above example it will produce the output something like this –
![]()
Disable Dropdown Button in Bootstrap
Disable Dropdown Button in Bootstrap : It is very simple to disable the dropdown button in Bootstrap. You can use bootstrap’s default class(disabled) to disable the bootstrap button. Here in this tutorial we are going to explain how you can disable the dropdown button in bootstrap using jquery. You can use our online editor to edit the code and see the output online.
Disable Dropdown Button in Bootstrap
To disable the bootstrap dropdown you can use the disabled class as below which will disable the dropdown button button in bootstrap.
If you run the above example it will produce output something like this –

More About Enable/Disable Dropdown
Let’s have look over more example and demo here.
Enable/Disable Dropdown Button in Bootstrap Using jQuery
Sometimes we need to disable the dropdown button using jQuery , JavaScript. You can disable the dropdown buttons using jQuery as below –
In the above example we have created two functions disableDropdown() and enableDropdown() to handle the enable and disable functionality.
If you run the above example it will produce the output something like this –

Make Bootstrap Modal Fullscreen
Make Bootstrap Modal Fullscreen – Sometimes we need to make bootstrap modal fullscreen. There are many ways to make modal fullscreen you can override the default css or you can create new class to add the fullscreen property. Here in this tutorial we are going to explain how you can make modal fullscreen. You can use our online editor to run & edit the example code online.
Make Bootstrap Fullscreen Modal
Add the following class to make the bootstrap modal fullscreen. It will change the default height, width of the modal along with margin.
Css Part –
Create the following css class and style-
Make Bootstrap Fullscreen Modal Example:
|
|
Html Part –
Add the above created class in Modal as below –
The above class will make the default modal as fullscreen. Add the class fullscreen to the modal. If you run the above example it will produce the output something like this –

More About Fullscreen Modal
Let us have a look more about the fullscreen Modal.
If you want to make the content area add the fullscreen to the content area as below –
Add Icon to Bootstrap Dropdown
Add Icon to Bootstrap Dropdown : We sometimes need to add icons to the bootstrap dropdowns. It is very simple to add icons to the dropdown. Here in this tutorial we are going to explain how you can add icons to the bootstrap dropdown. You can use our online editor to edit the code online.
How to Add Icon to Bootstrap Dropdown?
You can add the icons to the bootstrap dropdown simply using the icon’s class as below –
In the above example we have used the bootstrap’s inbuilt icon class to add the icons. We have added Home icon, Settings Icon and Logout icon.
If you run the above example it will produce output something like this –
![]()





