Tag Archives: bootstrap tutorial for beginners
Bootstrap Loading State Button Using jQuery
Bootstrap Loading State Button Using jQuery: Sometimes we need to show the button’s loading state using the jQuery. There are many ways to show button loading state. Here in this tutorial we are going to use the jQuery to show a button in loading state. You can use our online editor to see the output of the example.
How to Create Bootstrap Loading State Button Using jQuery
You can use jQuery to show the loading state of buttons in bootstrap as below –
If you click on the above example it will change the label of the button as loading. You can change this state by the previous text. It can be important when you are using ajax on button click or you are performing some action on button click.
If you run the above example it will produce output something like this –

Center Align Form In Bootstrap
Center Align Form In Bootstrap- Sometimes we need the centered Aligned form in bootstrap. There are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Here in this tutorial we are going to explain how you can center align a form in Bootstrap. You can use online editor to see the output online.
How to Center Align Form In Bootstrap?
You can create the class custom-centered class to center align the form in bootstrap. Here is an example –
The above classes will create a centered form. If you run the above example it will produce the output something like this –

Bootstrap Center Align Heading
Bootstrap Center Align Heading – Bootstrap by default keeps the heading content left aligned. There are many ways to center align Headings. You can add your own css to center align the heading content. Here in this tutorial we are going to explain how you can center align the heading. We will also cover how you can left or right align the heading content.
Bootstrap Center Align Heading
Center Align
You can center Align the Heading as Below –
Add class .heading-center to align center the heading text. If you run the above example it will produce the output something like this –

Learn More
Let us have few more examples & Demo.
Left Align
You can left Align the Heading as Below –
Add class .heading-left to align left the heading text.
Right Align
You can right Align the Heading as Below –
Add class .heading-right to align right the heading text.
Required form field in Bootstrap
Required form field in Bootstrap : It is very simple and easy to make form field required. You can make form field required by just adding a simple function which will add the bootstrap’s predefined class to show input field error. Here in this tutorial we are going to explain how you can make form input as required entry. You can use our online editor to edit the code online and see output.
How to make Required form field in Bootstrap
Here we have created a simple function which is triggered on the keyup event of form field email which adds the has-error class to the parent div and removes the class when email field has some value.-
If you run the above example it will produce the output something like this –

Bootstrap Modal Vertical Align Center
Bootstrap Modal Vertical Align Center- Sometimes We need the Bootstrap Modal Vertically center – middle aligned rather than the default alignment. There are many ways to do this here we will just add a class to override the default modal alignment. Here in this tutorial we are going to explain how you can make bootstrap default modal in vertically middle(center) of the screen. You can run demo online to see the output of the example.
Bootstrap Modal Vertical Align Center Example
Just add the below class on your page to align center the bootstrap popup modal window.
If you run the above example it will produce output something like this –
If you run the above example it will produce output something like this –

Add Icon to Submit Button in Bootstrap
Add Icon to Submit Button in Bootstrap- Sometimes we need submit button with some specific icon in bootstrap. It is very easy and simple to add the icon in bootstrap button. Here in this tutorial we are going to explain how you can add icon to the bootstrap button. You can also use our online editor to edit and try the example code.
How to Add Icon to Submit Button in Bootstrap ?
You can add icon to submit button by adding the icon class in the <i> tag. Add the icon class in <i> tag as below –
If you run the above example it will produce output something like this –
![]()
Confirm Delete Modal Dialog in BootStrap
Confirm Delete Modal Dialog in BootStrap – Confirm Delete functionality can be implemented using the bootstrap modal. Here in this tutorial we are going to explain how you can use the Bootstrap Modal as Delete confirmation. You can use our online editor to edit and run the example code.
How to Create Confirm Delete Modal Dialog in BootStrap?
Confirm delete modal basically asks the confirmation of the deletion if user clicks on yes then it will proceed to delete the record otherwise it will not do anything. Here we are going to create a function which will create delete confirmation using bootstrap modal.
Steps to create Confirm Delete Modal Prompt.
Step 1 : Create Button
Create Delete Button and bind the modal popup Event. Now call a function which will open a modal asking confirmation. Pass Id(Or other data you wish) to the function as below-
Confirm Delete Modal Dialog in BootStrap Example :
|
|
Now let us create javascript part.
Step 2 : Create JavaScript Part
JavaScript Part contains two functions – one for opening the modal and other to perform delete action .
Confirm Delete Modal Dialog in BootStrap Example :
|
|
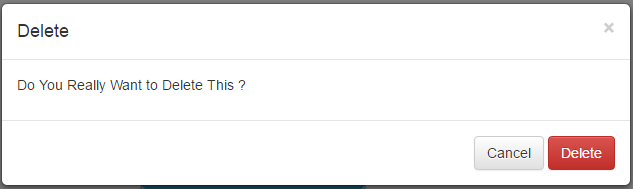
The above function confirmDeleteModal() will open bootstrap modal and create a delete button which will call deleteData() function on delete button click and pass the id as parameter.
Complete Code Html & JS Part –
If you run the above example it will produce output something like this –

Tags
bootstrap confirmation example
bootstrap modal confirmation dialog on delete
Bootstrap Heading Center Align
Bootstrap Heading Center Align : Sometimes we need to align the heading in center. There are many ways to align center the heading we can use default classes to align center or we can add our own class to align center the Heading. Here in this tutorial we are going to explain how you can align center the heading.
Bootstrap Heading Center Align
You can center align the heading as below –
Example 1
You can use the text-center class to align the heading in center.
If you run the above example it will produce the following output as below –

Bootstrap make table row clickable
Bootstrap make table row clickable : Sometimes we need to make the table row clickable same a hyperlink works. We can make the whole table row clickable same as hyperlink using the jQuery. Here in this tutorial we are going to explain how you can make table row clickable with complete example and demo.
Bootstrap make table row clickable
You can make whole row clickable simply using the jQuery as below. In this tutorial we have made the table row to behave like anchor tag ie. link.
Html Part
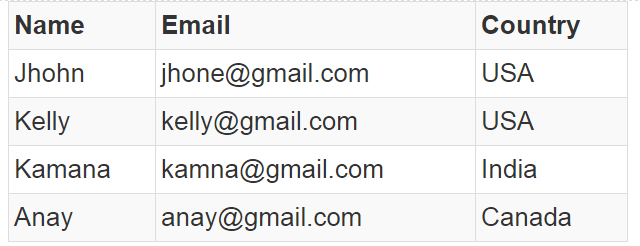
Bootstrap make table row clickable : Example
|
JavaScript Part
Bootstrap make table row a link using the following jQuery-
If you run the above example it will produce the following output. Table rows are clickable which will work as link .