Category Archives: Bootstrap Questions And Answers
Bootstrap enable scroll bars
Bootstrap enable scroll bars– You can override the default css by your own to enable the scrolling.
Bootstrap enable scroll bars Example
You can add the following css in bootstrap to enable the page scrolling-
Bootstrap enable scroll bars Example:
html, body {
overflow: visible;
}
|
Bootstrap hide modal JavaScript
Bootstrap hide modal JavaScript– It is pretty quick to hide modal in JavaScript. We can hide bootstrap Modal using jQuery.
Bootstrap hide modal JavaScript Example
You can hide the bootstrap modal simply as below-
Bootstrap hide modal JavaScript Example:
$('#myModal').modal('hide');
|
So the above example will hide the myModal.
Bootstrap Add Text Align in Table Column
Bootstrap Add Text Align in Table Column– We can use bootstrap predefined classes to add the text align in table cell.
Bootstrap Add Text Align in Table Column Example
You can use following predefined classes for the alignment in table column-
- Text Align Center– Use Class text-center to align text center in table column.
- Text Align Left– Use Class text-left to align text center in table column.
- Text Align Right– Use Class text-right to align text center in table column.
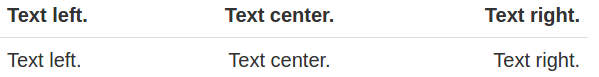
Bootstrap Add Text Align in Table Column Example:
|
If you run the above example it will produce output something like this-

Bootstrap create column height same
Bootstrap create column height same By default column height is not same so we need to add our own css class to make column height same as other. Here in this article we are going to add our own css to make all columns height same. You can use our online editor to edit and run the code online.
Bootstrap create column height same Example
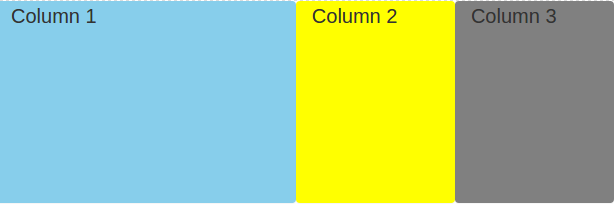
You can create custom class to make all columns height same. Here is an exmaple-
As you can see we have made middle column height 200px now other columns will have the same height.
If you run the above example it will produce output something like this-

Bootstrap Add Space Between Rows
Bootstrap Add Space Between Rows Css, Add Margin – Sometimes we require custom space between rows, we can override the default behavior of row.
Bootstrap Add Space Between Rows | Margin Example
For Bootstrap version > 4 you can use the spacer class mt-n, where n can be 1 or 2. Here is simple example-
Bootstrap Add Space Between Rows Css Example:
|
|
If you are using Bootstrap version < 4, You can create custom class simply as below and add margin as per your requirement.
If you run the above example it will produce output something like this-

Bootstrap grid without padding
Bootstrap grid without padding- We can create our own custom class to override the default behavior such as remove padding, margin etc. Here in this article we are going to explain how you can remove padding from grid in Bootstrap.
Bootstrap grid without padding | Remove Padding Example
You can create your custom class and add the following css to remove padding from column-
Bootstrap Grid Remove Padding Css| Example:
|
So you can remove padding from any grid column in Bootstrap.
Bootstrap check modal shown hidden
Bootstrap check modal shown hidden– We can check whether the bootstrap modal is shown or hidden using jQuery. Here in this article we are going to explain how to check whether the modal is shown or hidden in Bootstrap.
Bootstrap check modal shown hidden | JavaScript | jQuery Example
Using jQuery you can check that modal has in class or not-
|Bootstrap check modal shown hidden Example:
|
|
So using the above java script you can check whether the bootstrap modal is open or not.
Bootstrap fixed footer
Bootstrap fixed footer– You can use navbar-fixed-bottom class to make footer fixed.
Here is an example of sticky/fixed footer in bootstrap-
Bootstrap fixed footer Example:
|
|
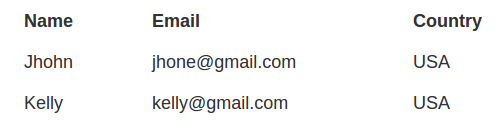
Bootstrap table remove border
Bootstrap table remove border– Sometimes we need borderless table in bootstrap, we can override the default functionality by our own class. Here in this article, we are going to explain how you can create the borderless table in Bootstrap. You can also use our online editor to edit and run the code online.
Bootstrap table remove border Example
You can create custom class simply as below to remove the table border/stripe-