Category Archives: AngularJs
AngularJs ng-bind
AngularJs ng-bind : AngularJs ng-bind used to bind data with the HTML DOM.
Angularjs ng-bind very simple Example
Sum =
Example of ng-bind with ng-init
Angularjs ng-init
Angularjs ng-init : Angularjs ng-init with Numbers example and demo.
Example : Angularjs Numbers
Sum = {{10 + 10}}
Example Using ng-init
AngularJs Expressions
What are AngularJs Expressions & How we use them?
: AngularJs expressions are basically to bind the data to the html DOM. AngulasJs Expressions are written inside the {{double brackets}}. Expressions binds data to the html same as ng-bind directive. AngularJs expressions works much like Javascript expressions.
Note : if you removeit will not work and it will simply print the {{hello.test}} as string.
AngularJs install
Angular Js installation and Setup : Below steps explains the Installation.
There are following ways to install the AngularJs
1. Download and use it.
If you want to keep the angular Js on your server, download it from https://angularjs.org/.
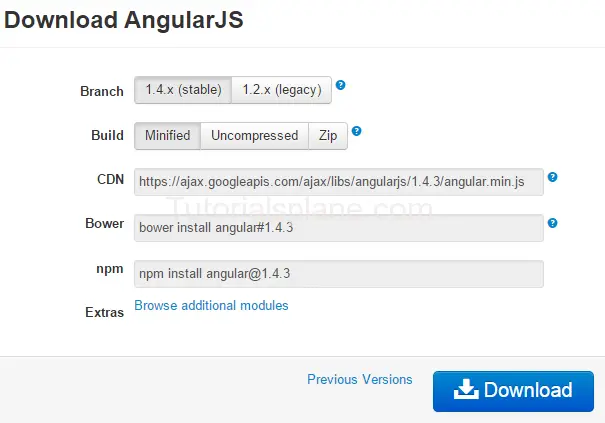
Go to above link you will see :
 Download angularJs |
Now click on the download button. Incude this file in of the page.
2. Use CDN.
You can use CDN access which is hosted on google server. You can simply include and use the angularJs.
Note: We will use the google cdn as provided above
AngularJs Intro
AngularJs is a javascript framework. AngularJs is created and maintained by google. It’s first version was released in 2009. AngularJs is based on MVC pattern ie. Model, Controller and View.
The views are defined using the HTML and AngularJs’s template language. The Models and controllers are defined using javascript objects and functions.
Features of AngularJs
- AngularJs is powerful to create single page application
- AngularJs enables user to create client side application in MVC pattren.
- AngularJs is free to use.
- AngularJs is cross browser compatible.
Angular Home
Angular Home : AngularJS is specifically javascript framework which suits perfect for the SPA ie. single page application. Angular js is created by google and it is free of cost. Using Angular enables Html to extend with new attributes. AngularJs is one of the most popular client side JavaScript Framework.
AngularJS is Complete client side solution. You can perform CRUD(Create, update,Delete) operations with the help of DOM(ajax). You can follow MVC(Model view controller) Pattern to make an application in angularJS.
Here in this tutorial we are going to cover the AngularJs Basics with examples and demo. You can use our online editor to edit and run the code online.
AngularJs Features
Here are some main features of AngularJs-
- MVC– AngularJs Follows the Model View Controller software design pattern which makes it perfect for the client side application development.
- Templates– AngularJs provides template concepts, ie. you can create templates to render on the different parts of the page.
- Directives – Directives are basically used to create your own custom html tags. This is also one of the good feature of AngularJs
AngularJS Advantages
- Powerful framework to develop Internet RICH Applications.
- MVC Pattern : It Allows users to develop Applications on MVC(Model View Controller) Pattern. It is Compatible With All Browsers.
- Testing : Designed to be testable so that application can be tested easily.
Disadvantages
- Less Secure : AngularJs is less secure because everything is written on client side. For making secure the applications require the server side validation and authentication.
History
AngularJS was created by a google employee Misko Hevery. Its First Version(version 1.0) was released in 2012.
We are going to learn the things step by step with full example and demo.




