Semantic UI Divider
Semantic UI divider– A divider is basically used to separate the content into different-different parts.
Semantic UI divider Example
Class ui divider is used to create standard divider.
Ouput of above example-

Vertical Divider
Class ui vertical divider is used to create vertical dividers.
Example:
<div class="ui three column very relaxed grid">
<div class="column">
<h2>Column 1</h2>
<p>Text goes here....</p>
</div>
<div class="ui vertical divider">
v-bar
</div>
<div class="column">
<h2>Column 2</h2>
<p>Text goes here....</p>
</div>
<div class="ui vertical divider">
v-bar
</div>
<div class="column">
<h2>Column 3</h2>
<p>Text goes here....</p>
</div>
</div>
|
Horizontal Divider
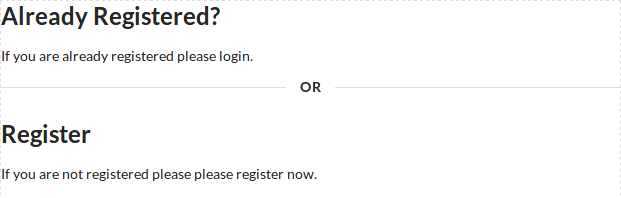
Class ui horizontal divider is used to create horizontal divider in semantic ui.
Example:
<h2>Already Registered?</h2>
<p>If you are already registered please login.</p>
<div class="ui horizontal divider">
Or
</div>
<h2>Register</h2>
<p>If you are not registered please please register now.</p>
|
Ouput of above example-

Advertisements



