Category Archives: Html 5 Examples
Disable HTML5 Validation
Disable HTML5 Validation : Sometimes we need to disable the client side HTML5 Default validation. You can use novalidation attribute to disable the HTML5 validation. Here in this tutorial We are going to explain how you can disable the HTML5 Default validation.
Disable HTML5 Validation
You can disable the default validation in HTML5 as below –
Disable Validation For All Form Elements
If You want to disable the validation for all elements of the form add the novalidate attribute in the form tag which will disable the validation for entire form.
If you run the above example it will produce the following output –

Disable Validation For All Form Elements
If You want to disable the validation for few elements of the form add the novalidate attribute in the elementtag which will disable the validation for that form element.
Change Input HTML5 placeholder color with css
Change Input HTML5 placeholder color with css – HTML5 provides inbuilt feature to add the placeholders to the input fields which are supported in HTML5. Sometimes we need to change the default placeholder color of HTML5. Here in this tutorial we are going to explain how you can add your color to the HTML5’s input field’s placeholder.
Change Input HTML5 placeholder color with css
Add the following css to change the default HTML5 input’s placeholder-
The above stylesheet will change the default placeholder color to the blue color. If you run the above example it will produce the output something like this –
![]()
HTML5 Date picker
HTML5 Date picker : It Provides input type date which enables functionality to select date from calender. You can add restrictions to the HTML5.
It provides quick functionality to embed date picker in your input field but there are few limitations example supports only in latest HTML5 supported browsers.
HTML5 Date Picker – Date input Example
Let us create a simple date picker using HTML5-
Add Input type “date” to enable date picker.
The above example will produce the following example as below-

Adding Restrictions
Lets Add a custom restriction –
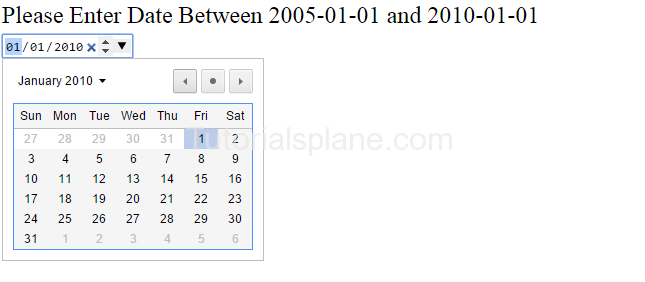
Enter A date Between 2005-01-01 and 2010-01-01 – If you add this restriction it will accept only date between the given range.
Please Enter Date Between 2005-01-01 and 2010-01-01 |
The above code will show the calender betwen the added range and the date fields within the range will be selectable.
The above example will produce the following output-
The above output displays the date between the given range. If you try to select date beyond the range it will restrict you.
HTML5 time input – Time Picker
Let us create input field to select time in HTML5.
Please Select Time |
HTML5 datetime-local Input Example
Now let us create datetime-local picker input type.
Please Select Date Time |
The above example will produce following output as below-

HTML5 Input url
HTML5 Input url : HTML5 Input url is basically used for entering websites url example : www.google.com. The input provided in the field validates and gives error message if invalid url is entered.
Note : HTML5 Input urls are supported in the latest browsers which supports the HTML 5. Currently it is not supported in internet explorer and safari browsers. It Runs only on chrome and firefox.
HTML5 Input url Example
Output of the above will be as –

HTML5 Input url
HTML5 Input color Picker – Example And Demo
HTML5 Input color Picker : Html5 provides an input type called color which embeds color picker with the input field. It specially allows user to select the color and return the hex value of that after the final selection.
Note : Html 5 Color are supported in the latest browsers which supports the HTML 5. Currently it is not supported in internet explorer and safari browsers. It Runs only on chrome and firefox.
We are going to explain the color picker with example and online demo.
HTML5 Input color Picker Example
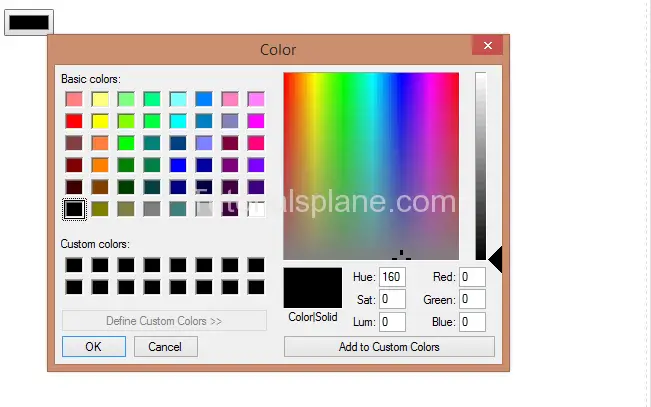
Here is an example of HTML5 Input color picker. You need to give input type “color” which will embed color picker with that field.
When you focus on the input field it will show color picker after the final selection of color it will return the color in your input field.
Output of the HTML5 Input color Picker will be as –

Html 5 Input color