Category Archives: Angular 2
Angular 2 Setting Environment
Angular 2 Environment SetUp:– We will show you how to install angular 2 and getting started with the development of the first project.
Now install node.js into your machine; it will installed inside windows folder once you will follow the simple installation steps.
Below are the steps how to create developing environment for creating angular 2 projects. Follow the given steps and run your first angular 2 program into your machine.
Installation Guide:-
1. Install nodeJs and npm
By the way when you install nodeJS automatically npm is installed. If you are absolute beginner in web development and do not know how to install node.js then click this link ” target=”_blank”> to download node.js.
2. Create project folder & add configuration files
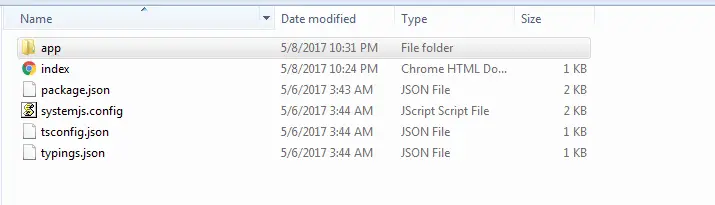
In this tutorial we will create a project folder named myFirstAngularApp and the path for my project folder is c://xampp/htdocs/myFirstAngularApp. Don’t confused with xampp folder where we have created our project folder why because we can further explore our app for server side rendering also. So you are free to make your folder anywhere you wish. Here we will show you a complete look over the steps we followed here to install our angular 2 to run our demo program for you.
Next step is to create some folders for the following below files and copy them there because these all files are mandatory to keep inside project folder.
package.json : Lists packages that our app will depend on and defines some useful scripts. Below is the screenshot of package.json file which you can copy and paste into your project folder
tsconfig.json : Is a TypeScript compiler configuration file.
typings.json : Identifies TypeScript definition files.
systemjs.config.js :The SystemJS configuration file.
index.html :In the project root folder (not the app folder), create an index.html file and paste it inside that folder ; you can copy from below given file :
package.json file
{
"name": "Angular2App",
"version": "1.0.0",
"scripts": {
"start": "tsc && concurrently \"npm run tsc:w\" \"npm run lite\" ",
"lite": "lite-server",
"postinstall": "typings install",
"tsc": "tsc",
"tsc:w": "tsc -w",
"typings": "typings"
},
"license": "ISC",
"dependencies": {
"@angular/common": "2.0.0-rc.4",
"@angular/compiler": "2.0.0-rc.4",
"@angular/core": "2.0.0-rc.4",
"@angular/forms": "0.2.0",
"@angular/http": "2.0.0-rc.4",
"@angular/platform-browser": "2.0.0-rc.4",
"@angular/platform-browser-dynamic": "2.0.0-rc.4",
"@angular/router": "3.0.0-beta.1",
"@angular/router-deprecated": "2.0.0-rc.2",
"@angular/upgrade": "2.0.0-rc.4",
"systemjs": "0.19.27",
"core-js": "^2.4.0",
"reflect-metadata": "^0.1.3",
"rxjs": "5.0.0-beta.6",
"zone.js": "^0.6.12",
"angular2-in-memory-web-api": "0.0.14",
"bootstrap": "^3.3.6"
},
"devDependencies": {
"concurrently": "^2.0.0",
"lite-server": "^2.2.0",
"typescript": "^1.8.10",
"typings":"^1.0.4"
}
}
|
package.json file
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
}
}
|
tsconfig.json file
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
}
}
|
typings.json file
{
"globalDependencies": {
"core-js": "registry:dt/core-js#0.0.0+20160602141332",
"jasmine": "registry:dt/jasmine#2.2.0+20160621224255",
"node": "registry:dt/node#6.0.0+20160621231320"
}
}
|
systemjs.config.js file
/**
* System configuration for Angular 2 samples
* Adjust as necessary for your application needs.
*/
(function(global) {
// map tells the System loader where to look for things
var map = {
'app': 'app', // 'dist',
'@angular': 'node_modules/@angular',
'angular2-in-memory-web-api': 'node_modules/angular2-in-memory-web-api',
'rxjs': 'node_modules/rxjs'
};
// packages tells the System loader how to load when no filename and/or no extension
var packages = {
'app': { main: 'main.js', defaultExtension: 'js' },
'rxjs': { defaultExtension: 'js' },
'angular2-in-memory-web-api': { main: 'index.js', defaultExtension: 'js' },
};
var ngPackageNames = [
'common',
'compiler',
'core',
'forms',
'http',
'platform-browser',
'platform-browser-dynamic',
'router',
'router-deprecated',
'upgrade',
];
// Individual files (~300 requests):
function packIndex(pkgName) {
packages['@angular/'+pkgName] = { main: 'index.js', defaultExtension: 'js' };
}
// Bundled (~40 requests):
function packUmd(pkgName) {
packages['@angular/'+pkgName] = { main: '/bundles/' + pkgName + '.umd.js', defaultExtension: 'js' };
}
// Most environments should use UMD; some (Karma) need the individual index files
var setPackageConfig = System.packageWithIndex ? packIndex : packUmd;
// Add package entries for angular packages
ngPackageNames.forEach(setPackageConfig);
var config = {
map: map,
packages: packages
};
System.config(config);
})(this);
|
index.html file
|
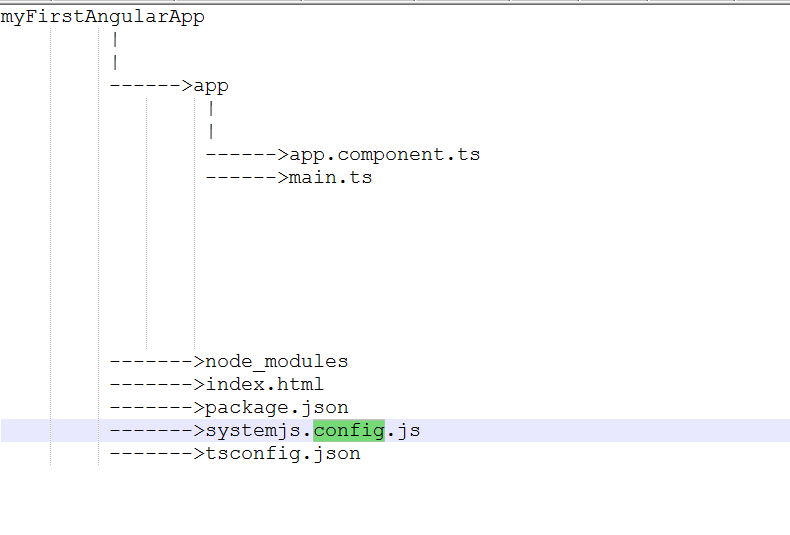
Now Your folder will look like similar to the screenshot of our project folder given below.
3. Install Packages
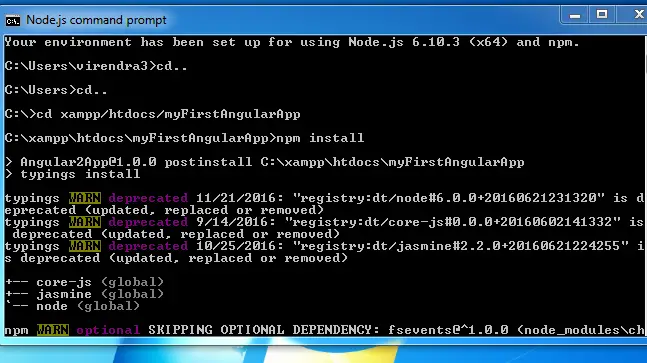
We install the packages listed in package.json using npm. From programs, go to Node.js and open the command window. Next, navigate to your project folder. Absolute path of our project folder while navigating in node.js command prompt will be c://xampp/htdocs/myFirstAngularApp
Enter the following command:
npm install
The installation might take a few minutes and you should finally see the screen like below. All is well if there are no console messages starting with npm ERR! at the end of npm install. There might be a few npm WARN messages along the way — and that is perfectly fine.
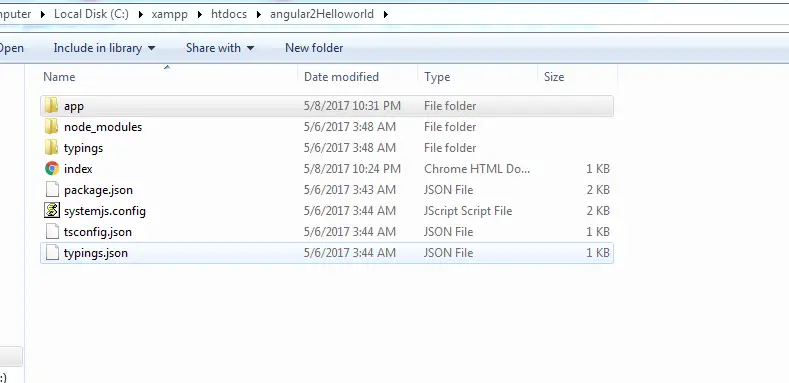
Below we have given you a complete pictorial folder structure with all mandatory dependencies files and packages which at least you need to work with angular 2.
With this, you should have all the dependencies installed. You project folder will now have additional folders for node_modules and typings as below:
Angular 2 Introduction
Angular 2 Introduction:– Angular (commanly referred to as “Angular 2+” or “Angular 2”) is a TypeScript-based open-source front-end web application platform led by the Angular Team at Google and by a community of individuals and corporations to address all of the parts of the developer’s workflow while building complex web applications. Angular is a complete rewrite from the same team that built AngularJS.
Angular recommends the use of Microsoft’s TypeScript language.
Angular 2 and NativeScript make the Mobile development (Android, iOS) easy, we will discover how to build Mobile Apps later in our Tutorial
Angular 2 supports the latest versions of Chrome, Edge, Firefox, IE, and Safari, it supports older browsers too.
Some benifits of using angular 2 are as follows:–
1. For rendering the pages on mobile, it uses server side rendering which makes it faster.
2. It uses latest web technologies capabilities which enables it to work offline and faster.
3. Develop once deploy everywhere ie. on for different-different platforms you don’t need to develop different-different apps.
4. Easy to learn and develop the Applications.
Advantages of Angular 2:-
1.Speed and Performance:
Performance improved in Angular 2.0 as compared to Angular 1.x. Bootstrap is now platform specific in angular 2.0
2.Progressive web apps
Use modern web platform capabilities to deliver app-like experiences. High performance, offline, and zero-step installation.
3.Cross Platform
The rapid development in the world of web technologies, especially in SPA frameworks like Angular 2 and React, empowers developers to build enterprise scale, platform independent applications with a flexible and vivid technology stack.
Hence Angular 2 platform also provides a support for mobile web development especially for Android and IOS because it support many new browsers like safari ,chrome etc.
4.Code splitting
Angular apps load quickly with the new Component Router, which delivers automatic code-splitting so users only load code required to render the view they request.
5.Native
Build native mobile apps with strategies from Ionic Framework, NativeScript, and React Native.
Angular 2 Overview
Angular 2 Overview:– Angular 2 is JavaScript Framework which enables you to create web, mobile web, native mobile and native desktop. Angular 2 is open source and free to use. Angular 2’s first Beta version was released in March 2014.
Angular 2 Overview | Features | Advantages
Let us have over the features of the Angular 2-
Features Of Angular 2
- Fast– Angular 2 Is Faster than the Angular 1.
- Cross Platform– It is cross platform platform, Develop once and deploy everywhere.
- Single Code base– You need to create only single code base for all platforms.
- Progressive Web Apps– Angular 2 uses Modern web platform capabilities to deliver app-like experience with high performance, offline feature and zero-step installation.
- Native Apps– You can develop native app using strategies from Ionic Framework, NativeScript and React Native.
- Desktop Apps– Develop Desktop installed apps Across Mac, Windows and linux using same Angular methods that you have learned to access web and native os API’s.
- Simple Structure – Angular 2 uses simple code structure.
Angular 2 Home
Angular 2 Tutorial: Angular 2 is JavaScript Framework Which is used to develop the web applications. Angular 2 comes with powerful feature which enables us to develop – Progressive, Native and Desktop Applications.
Angular 2 Tutorial Step By Step
This Tutorial provides Angular 2 Learning in simple and easy way.
Audience
This tutorial provides the step by step tutorial for Angular 2. We have created simple examples and demos to understand the basic concept of Angular 2. You can use our online editor to edit and run the code online.
What You Should Know?
To learn Angular You should have basic knowledge of JavaScript, Html, Css And AngularJs. Angular 2 is easy to learn, you will love it once you learn the basic concepts of Angular 2.