Tag Archives: learning jquery online
Jquery Introduction
What Is jQuery?
Jquery is lightweight and feature-rich JavaScript library which simplifies the various tasks.
Jquery is rich of inbuilt methods which reduces the developer’s effort. It enables developer to write less code and
perform more tasks.
You Should Know Before You Start
HTML , CSS and JAVASCIPRT are required before you start learning the jQuery.
Features Of jQuery
- DOM Manupulation
- HTML/CSS Manupulation
- AJAX Support
- EVENT Handling
- Effects
- Animations
- Cross Browser Compatibility
Jquery Home
JQuery is specifically JavaScript library. jQuery is very simple and easy to learn and use. jQuery is fast, small and full featured JavaScript Library. It makes easy the Html Document Traversal, Manipulation, event handling, animation and Ajax etc.
Here in this tutorial we are going to explain how you can use jQuery with examples and demos.
jQuery Tutorial
JQuery is one of the most popular & extendable javascript framework. Let us have look over some main features of jQuery-
jQuery Features
- HTML/DOM Manipulation– jQuery provides various methods to manipulate html document object model.
- Css Manipulation– jQuery Provides various inbuilt Css Manipulation Methods which can be easily used to work with css styles.
- HTML event– jQuery Provides methods to deal with different-different events.
- Animation– There are many inbuilt functions which can be used to deal with animation/effects in jQuery.
- AJAX– jQuery provides various functions to use ajax .
What You Should Know?
Before starting jQuery you should know the basic ideas about the following technologies-
- HTML
- CSS
- JavaScript
Start learning with our online editor tool.You can edit code and try it online to see the real time example and demo.
Now let us create a very basic and simple example of jQuery :
In the above example we have simply created script for jQuery basic example which will generate a alert box and write the text “”Welcome to tutorialsplane jQuery Learning Center!”” when the document is loaded. To see the output of the above example just hit the Try it button and it will display the result of the script written in jQuery $(document).ready function.
We are sure once you will learn it, you will love it.
Get the best Jquery Tutorial with our step by step guidance only on tutorialsplane.com!
Jquery ui autocomplete not working with bootstrap
Jquery ui autocomplete not working with bootstrap : This occurs basically due to z-index conflict. It is fixed easily by increasing the z-index of the input field. Sometimes when you are working with jquery ui auto complete and bootstrap there may be z-index problem which hides the jquery ui autocomplete result. This issue can be fixed by adding the z-index to the ui result. Make sure the ui autocomplete has higher z-index than the others on the page.
Jquery ui autocomplete not working with bootstrap
Now lets Add the following css to fix the issue.
Add Z-index in ui-autocomplete css
.ui-autocomplete {
position: absolute;
z-index: 1000;
top: 0;
left: 0;
cursor: default;
background-color: #fff;
padding:3px;
border: 1px solid #ccc
}
.ui-autocomplete > li.ui-state-focus {
background-color: #FF6C00;
}
|
In the above example we have added two css onefor z-index and second for adding background color. To fix the overlapping issue ad the z-index:1000*(maximum to keep on top as per my need) it can be higher or lesser in your case. So check your design and z-index of others.
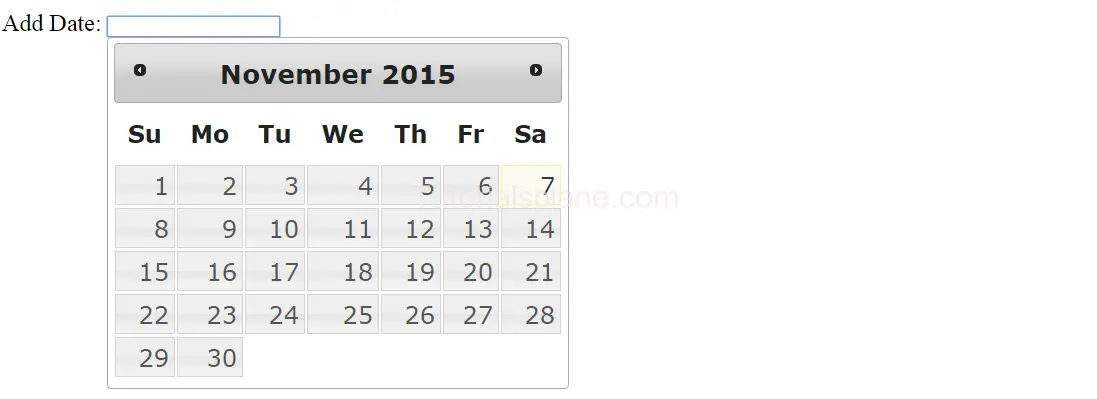
jQuery Ui Date Picker
jQuery Ui Date Picker : jQuery Date picker is used to tie the date with the form input field. jQuery Ui date picker provides full featured date picker. You can embed this with form field and configure as per your requirement. We are going to explain the implementation of Date picker in jQuery.
You need to include jQuery and jQuery ui to enable the autocomplete functionality.
Jquery Ui Date Picker with syntax
Here is output of the above example-
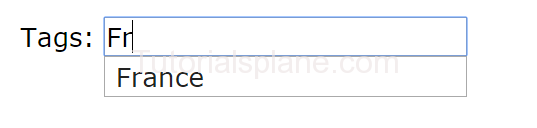
Jquery ui autocomplete demo
Jquery ui autocomplete demo : It provides the suggestions when you type in the text field.
First Include the jquery and ui autocomplte jquery and jQuery-ui.css. We are going to explain the jquery ui autocomplete with example and demo.
Jquery ui autocomplete demo
Here is an example of jQuery ui autocomplete using jQuery ui library –
Example
<script src=”//code.jquery.com/jquery-1.10.2.js”></script>
<script src=”//code.jquery.com/ui/1.11.4/jquery-ui.js”></script>
<script>
$(function() {
var availableTags = [
“United States”,
“France”,
“Germany”,
“China”,
“Australia”,
“England”,
“Saouth Korea”,
“India”
];
$( “#tags” ).autocomplete({
source: availableTags
});
});
</script><label for=”tags”>Tags: </label>
<input id=”tags” placeholder=”Enter Some Text…”>
The above code will produce following result-
Note : This is image of the output. To run this demo click on the above “Try it” button.
How to reset form in jquery or javascript
You can rest form using the following jquery :
Below are two functions which can reset form in jquery.
Solution 1 : How to reset form in jquery
function resetMyForm1(){
$("#formId")[0].reset();
}
or you can reset the form using javascript :
Solution 2 : How to reset form in jquery or JavaScript
You can reset the form using javascript as below:
function resetMyForm2(){
document.getElementById("formId").reset();
}
You can call the above function on button click example:
or
How to Check if an element exists in jQuery
How to Check if an element exists in jQuery : You can use .length method in jquery to check if an element exist. It returns length > 0 if an element exist else it will return false. This becomes very useful when you are working with dynamic content.
Syntax to Check if an element exists in jQuery
Here is An Example to check the solution for this problem –
function checkElement() {
if( $('#slector'>).length >0)
{
alert("element exists");
}
else{
alert("element does not exist");
}
}
In the above example we have created function to check element exists or not.
How to get parent of parent in jQuery
how to get parent of parent in jQuery – You can use the following method to get parent of in jquery. In this example we have explained the method to get parent of parent. There are two methods which we can use to get this solution – parent and closest.
How to get parent of parent in jquery
Suppose you want to access the id of parent of parent element of a div. Here is jQuery code you can use to find this fix –
$(this).closest('div').closest('div').attr('id');
$(this).parents('div').parents('div').attr('id'); or you can use the class of the parent of the parent
$(this).closest(".className");
How To show image link url in current page on click in facebook style jquery | Facebook style image url
To show image link url in current page on button click in jquery
Use the followning code :
<script type=’text/javascript’>
function passUrl()
{
var title =’New Image Link’;
var Url = “https://www.facebook.com/photo.php?fbid=416553375086196&set=a.123920751016128.25171.100001946114572&type=1&theater”;
window.history.pushState(‘obj’, title, Url);
return false;
}
</script>
The below code will produce the following type of image url which is currently clicked. Get your Facebook style image url now!