Tag Archives: jquery training course
Jquery ui autocomplete not working with bootstrap
Jquery ui autocomplete not working with bootstrap : This occurs basically due to z-index conflict. It is fixed easily by increasing the z-index of the input field. Sometimes when you are working with jquery ui auto complete and bootstrap there may be z-index problem which hides the jquery ui autocomplete result. This issue can be fixed by adding the z-index to the ui result. Make sure the ui autocomplete has higher z-index than the others on the page.
Jquery ui autocomplete not working with bootstrap
Now lets Add the following css to fix the issue.
Add Z-index in ui-autocomplete css
.ui-autocomplete {
position: absolute;
z-index: 1000;
top: 0;
left: 0;
cursor: default;
background-color: #fff;
padding:3px;
border: 1px solid #ccc
}
.ui-autocomplete > li.ui-state-focus {
background-color: #FF6C00;
}
|
In the above example we have added two css onefor z-index and second for adding background color. To fix the overlapping issue ad the z-index:1000*(maximum to keep on top as per my need) it can be higher or lesser in your case. So check your design and z-index of others.
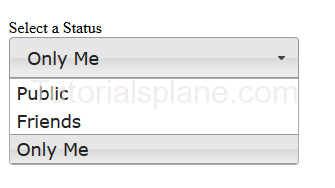
Facebook style select box
Facebook style select box
Facebook Style Select box using Jquery ui.
It provides stylish select dropdown menu. It provides the functionality of the select drop down like facebook select
box.
Preview :

Facebook Style Select dropdown menu
Following Jquery and Css are Required for the functionality.
Add the following Jquery and css in the header of the page.
Demo syntax for Facebook style select box
Example
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Facebook Style Jquery Select Dropdown Demo</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
$( "#status" ).selectmenu();
});
</script>
<style>
fieldset {
border: 0;
}
label {
display: block;
margin: 35px 0 0 0;
}
select {
width: 290px;
}
.overflow {
height: 290px;
}
</style>
</head>
<body><div class="main-demo">
<form action="#">
<fieldset>
<label for="speed">Select a Status</label>
<select name="status" id="status">
<option selected="selected">Public</option>
<option>Friends</option>
<option>Only Me</option>
</select>
</form>
</div>
</body>
</html>
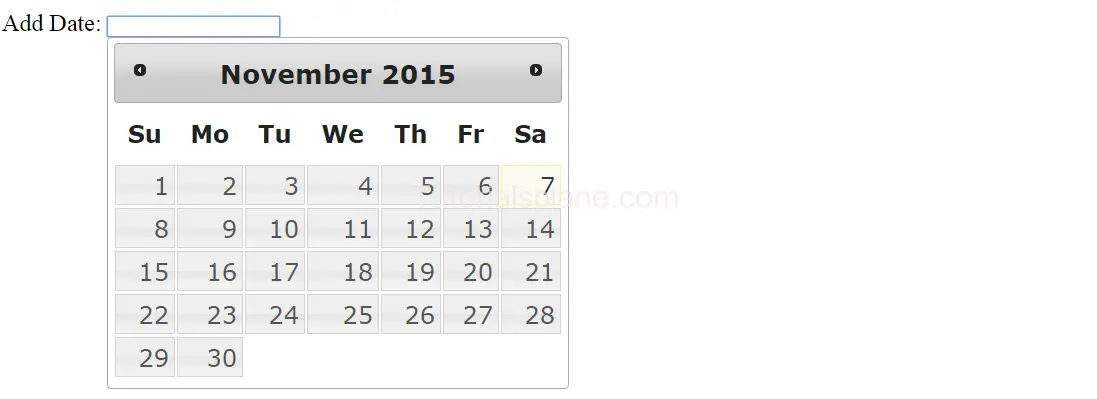
jQuery Ui Date Picker
jQuery Ui Date Picker : jQuery Date picker is used to tie the date with the form input field. jQuery Ui date picker provides full featured date picker. You can embed this with form field and configure as per your requirement. We are going to explain the implementation of Date picker in jQuery.
You need to include jQuery and jQuery ui to enable the autocomplete functionality.
Jquery Ui Date Picker with syntax
Here is output of the above example-
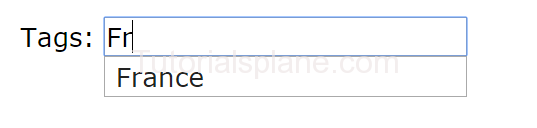
Jquery ui autocomplete demo
Jquery ui autocomplete demo : It provides the suggestions when you type in the text field.
First Include the jquery and ui autocomplte jquery and jQuery-ui.css. We are going to explain the jquery ui autocomplete with example and demo.
Jquery ui autocomplete demo
Here is an example of jQuery ui autocomplete using jQuery ui library –
Example
<script src=”//code.jquery.com/jquery-1.10.2.js”></script>
<script src=”//code.jquery.com/ui/1.11.4/jquery-ui.js”></script>
<script>
$(function() {
var availableTags = [
“United States”,
“France”,
“Germany”,
“China”,
“Australia”,
“England”,
“Saouth Korea”,
“India”
];
$( “#tags” ).autocomplete({
source: availableTags
});
});
</script><label for=”tags”>Tags: </label>
<input id=”tags” placeholder=”Enter Some Text…”>
The above code will produce following result-
Note : This is image of the output. To run this demo click on the above “Try it” button.
How to reset form in jquery or javascript
You can rest form using the following jquery :
Below are two functions which can reset form in jquery.
Solution 1 : How to reset form in jquery
function resetMyForm1(){
$("#formId")[0].reset();
}
or you can reset the form using javascript :
Solution 2 : How to reset form in jquery or JavaScript
You can reset the form using javascript as below:
function resetMyForm2(){
document.getElementById("formId").reset();
}
You can call the above function on button click example:
or
How to Check if an element exists in jQuery
How to Check if an element exists in jQuery : You can use .length method in jquery to check if an element exist. It returns length > 0 if an element exist else it will return false. This becomes very useful when you are working with dynamic content.
Syntax to Check if an element exists in jQuery
Here is An Example to check the solution for this problem –
function checkElement() {
if( $('#slector'>).length >0)
{
alert("element exists");
}
else{
alert("element does not exist");
}
}
In the above example we have created function to check element exists or not.
How to get parent of parent in jQuery
how to get parent of parent in jQuery – You can use the following method to get parent of in jquery. In this example we have explained the method to get parent of parent. There are two methods which we can use to get this solution – parent and closest.
How to get parent of parent in jquery
Suppose you want to access the id of parent of parent element of a div. Here is jQuery code you can use to find this fix –
$(this).closest('div').closest('div').attr('id');
$(this).parents('div').parents('div').attr('id'); or you can use the class of the parent of the parent
$(this).closest(".className");
How To show image link url in current page on click in facebook style jquery | Facebook style image url
To show image link url in current page on button click in jquery
Use the followning code :
<script type=’text/javascript’>
function passUrl()
{
var title =’New Image Link’;
var Url = “https://www.facebook.com/photo.php?fbid=416553375086196&set=a.123920751016128.25171.100001946114572&type=1&theater”;
window.history.pushState(‘obj’, title, Url);
return false;
}
</script>
The below code will produce the following type of image url which is currently clicked. Get your Facebook style image url now!