PHP htmlentities function
PHP htmlentities function : This function coverts all applicable characters to the HTML entities. It accepts string as input parameter and returns the encoded string.
Let us understand the htmlentities with very basic example – Suppose you have a form and it has a text field textarea and user posts data using this field and you want print each and everything user submits using the form textarea. Suppose he enters raw data like this – <b>Hi its me John</b> now what would happen when user see form data on browser it will show something bold string like this – Hi its me John which is wrong because it should show output like this – <b>Hi its me John</b>.Now to fix this problem convet HTML tags to its equivalent entities. This is done by using the function htmlentities().
for example if you use this –
$string = "<b>Hi its me John</b>"; echo htmlentities($string);
Equivalent html entities will be –
![]()
This will print the output by converting them in entities like – <b>Hi its me John</b<
.
We are going to explain this function with example and demo.
PHP htmlentities function Syntax
Here is syntax for htmlentities-
:
htmlentities(string,flags,char-set,double_encode); |
Input Parameters
Desription about input parameters of htmlentities-
- string: This is required input parameter which needs to be encoded.
- flags:This is optional input parameter which handles single and double quotes. Here are following quote style-
- ENT_COMPAT : This is default. Converts/Encodes only Double Quotes
- ENT_QUOTES : This Decodes Both Single and Double Quotes.
- ENT_NOQUOTES : Encodes neither Single nor Double Quotes.
- char-set: This is optional parameter. This is basically used to decide which character set to use.
- UTF-8 : This is Default ASCII Compatible Multi byte 8-bit Unicode.
- ISO-8859-1 : Western European, Latin-1.
- ISO-8859-15 : Western European, Latin-9
- cp866: DOS-specific Cyrillic charset
- cp1251 : Windows-specific Cyrillic charset.
- cp1252 : Windows specific charset for Western European
- KOI8-R : Russian.
- BIG5 : Traditional Chinese, Specially used in Taiwan.
- GB2312 : National standard character set.
- BIG5-HKSCS : Traditional Chinese.
- Shift_JIS SJIS, SJIS-win, cp932, 932 Japanese
- EUC-JP :Japanese
- MacRoman : Charset that was used by Mac OS.
- double_encode: This is optional parameter which decides whether to encode existing htmlentitis or not. It accepts TRUE and FALSE as parameter.
- TRUE: Convert Everything.
- FALSE: Do not convert existing htmlentities.
Return Parameter
Returns the encoded string on the basis of the flags,char-set and double_encode parameters which are optional but plays and important role while encoding process. Here are some example which will make the things more clear about the PHP htmlentities function.
PHP htmlentities function
Here is very basic example of htmlentities function-
html entities function Example:
$string = "<Tutorialsplane Learn Easy!>. Learn 'More' here <b>now</b>"; echo htmlentities($string); |
If you run the above example it produce the following output as below-
![]()
The browser output will be something like this-
![]()
More Examples
Let’s have look over more example and demo here.
htmlentities Example with ENT_COMPAT,ENT_QUOTES & ENT_NOQUOTES
htmlentities Example:
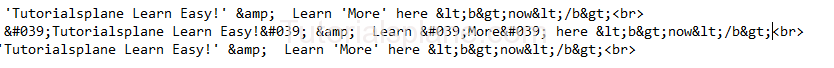
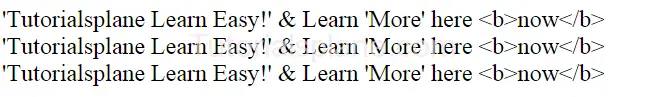
$string = "'Tutorialsplane Learn Easy!' & Learn 'More' here <b>now</b>"; echo htmlentities($string,ENT_COMPAT)."<br>"; echo htmlentities($string,ENT_QUOTES )."<br>"; echo htmlentities($string,ENT_NOQUOTES)."<br>"; |
The HTML Output of the above example is –

The Browser Output of the above example is –

If You want reverse of this function just use –
Learn More – html_entity_decode function
Secure Your Application Using htmlentities
Let us take a very important example which every developer should know and use while working with input fields and storing them in database and displaying them on front end.
Consider you have used htmlentities while displaying data in front end and someone inserts a few lines of javascript to redirect to some other location such as –
Unsafe Data in Html:
<script type="text/javascrit"> window.location = 'https://www.google.com'; </script> |
What would happen if this code is not encoded ?? it will consider that you have inserted above piece of javascript in html which will always redirect to the given url instead of printing the above code.
To fix the above problem use htmlentites which convet HTML tags to entities and will print instead on redirecting.
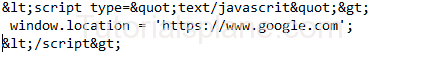
If you use html entities it will convert the above code as –

So now your html data is secure which will now print the below data instead of redirecting to another url-
<script type="text/javascrit"> window.location = 'https://www.google.com'; </script>
Advertisements



