Tag Archives: jquery tutorial with examples for beginners
Refresh page using jQuery
Refresh page using jQuery : There are many ways to refresh a page using jQuery. You can use location.reload(). Here in this tutorial we are going to explain some of common used methods to reload the page in jQuery. We will explain this with example and demo.
Refresh page using jQuery
You use the following methods to refresh the page in jQuery –
Method 1 : Using location.reload()
You can use location.reload() to refresh a page. Here is an example-
If You run the above example it will produce output something like this-

Method 2 : Using history.go(0)
You can use history.go(0) to refresh a page. Here is an example-
If You run the above example it will produce output something like this-

jQuery Abort Ajax Request
jQuery Abort Ajax Request – abort() is used to cancel the ajax request. abort() method cancels the requests that has been already sent. Here in this tutorial we are going to explain how you can use abort() method to cancel the ajax request in jQuery.
jQuery Abort Ajax Request : Kill / Cancel Ajax Request
You can cancel the ajax request simply using the abort() method as below –
jQuery Abort Ajax Request : Cancel Ajax Request Example
var ajaxReq = $.ajax({
type: "POST",
url: "server.php",
data: "email=kelly@yopmail.com&phone=123",
success: function(data){
alert( data );
}
});
//Now cancel the ajax request
ajaxReq.abort();
|
The above example shows a sample ajax request. ajaxReq.abort(); will kill the current ajax request. You can use this function to cancel the ajax requests which has been sent.
Select element by data attribute in JavaScript
Select element by data attribute in JavaScript : We sometimes need to select element by data attribute in javascript. You can select the element simply using the document.querySelectorAll() in javascript. Here in this tutorial we are going to explain how you can select the element using the data attribute in javascript with example and demo.
Select element by data attribute in JavaScript
You can select the attribute using the data attribute as below –
If you run the above example it will show you the 19293049503. The output will look something like this-

JavaScript get current url
JavaScript get current url- Working with JavaScript we sometimes need to get current url of the address. There are several ways to get the current url of the web page. It can be useful when you are working with javascript and need to redirect on current url or want to perform some other action with url. Here in this tutorial we are going to explain the ways how we can get the current url with several example which might be helpful for us. Let us go with very basic examples which will make the things clear to understand.
JavaScript get current url
You can get the current url simply in javascript as –
JavaScript get current url :
|
|
The above example will give you the full url with query strings.
More About Current Url In JavaScript
Let us have more information about the current url in javascript-
JavaScript get current url parameters
Some times we only need the url parameters in javascript.
JavaScript get current url parameters:
|
|
In the above example we have created a function which accepts parameter name from query string and will give you its value if it is found.
Javascript Current url protocal name
If you want to get the protocal you can use the below method to get the protocal from url in javascript.
JavaScript get query strings from url:
|
|
location.protocal gives the protocal name from the current url example - http::, https::.The above example will give the protocal name from url.
Javascript Current url hostname
If you want to get the hostname only you can use the below method to get the hostname from url in javascript.
JavaScript get query strings from url:
|
|
The above example will give the hostname from url. location.hostname is used to get the hostname from the current url in javascript.
JavaScript get current url without parameters
Some times we only need the url without parameters in javascript. Here is simple example to get the current url without parameters-
JavaScript get current url without parameters:
|
|
In the above example will give you the current url without parameters.
JavaScript get query strings from url
If you want to get the query strings only you can get as below -
JavaScript get query strings from url:
|
|
The above example will give the query string from url. location.pathname will give you the query string from the current url in javascript.

JavaScript Get Timestamp
JavaScript Get Timestamp: You can use Date.now() to get the UTC Timestamp in milliseconds. Date.now() Works for all major browsers. Here in this tutorial we are going to explain how to get current timestamp in javaScript. We will also learn how to use the timestamp in javaScript.
JavaScript Get Timestamp
Here is simple example which will give you timestamp in javascript-
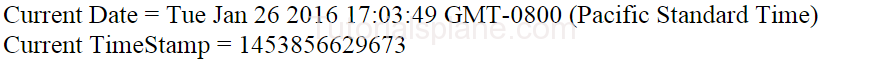
In the above example we have shown how to get current date and timestamp in javascript. The UTC timestamp shown above will work in all modern browsers.
The output of the above example will look something like this –

More About JavaScript Timestamp
Let’s have look over the JavaScript time & Date with more example and demo here.
Convert UTC date time to local date time in JavaScript
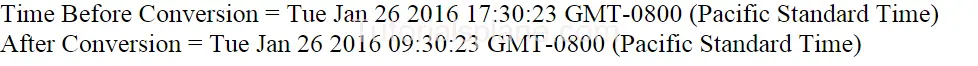
You can convert the UTC time to local date time as below-
The above example will give you the converted time local time from the UTC. When you run the above demo it will produce the output like this-

jQuery get selected option text
jQuery get selected option text: You can get selected option text in select box as below.
Syntax : jQuery get selected option text
Syntax to get selected option textof dropdown menu can be as :
Suppose we have following drop down list
You can get selected value in jquery as :
$("#demo").change(function () {
$("#demo :selected").text();
});
jQuery Ajax load Method
jQuery Ajax load method loads data from server and returns data in the specified element.
jQuery Ajax load Method Syntax
$(selector).load(url,data,function(response,status,xhr));
url(Required): Url of the file you want to load.
data(optional): Data returned from server
function : (optional): Callback is executed when the request completes.
jQuery Ajax load Example
jQuery Ajax Basic Example
Ajax : Ajax stands for Asynchronous Javascript And Xml. Ajax is used to load data from server without reloading the whole page. In short Ajax loads data from server and updates in the specified part of the page. Now we will give a short jQuery Ajax Basic Example for beginners with syntax.
How to use jQuery with Ajax?
Here we are going to show very basic example of the Ajax using .load() method which will load data from server without the page reload.
jQuery Ajax Basic Example
jQuery toggleClass Method
jQuery toggleClass Method : is used to toggle class(es) to the selected elements. It Adds the class if it is not there on selected element and if it is there, it removes the class.
Syntax jQuery toggleClass Method
Here is syntax to create toggle class functionality-
$(selector).toggleClass(classname,function(index,currentClassName));
index: (Interger) Index of the current element in the current set.
toggleClassName(String)Current Class name in the matching set.
jQuery toggleClass() Method Example 1
The above code will produce following result-
Note : This is screenshot of the output. To run this demo click on the above “Try it” button.




