Tag Archives: bootstrap progress bar not working
June 13, 2015
Bootstrap
Bootstrap Progress Bar
Bootstrap Progress Bar : Is used to show user’s task progress.
Different types of progress bars are available in the Bootstrap.
A simple and default Progress bar is :

Bootstrap progress bar basic example demo
Progress Bar Colored :
Following are the classes used for the colored Progress Bar.
.progress-bar-info
.progress-bar-warning
.progress-bar-success
.progress-bar-danger

Bootstrap colored progress bar example
Progress Bar Colored : Example
|
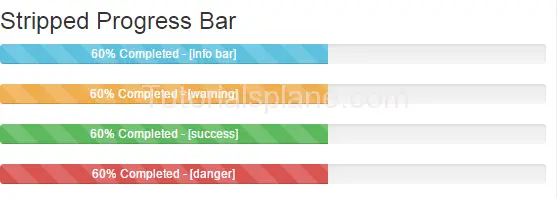
Bootstrap Progress Bar Striped :
Add the following class for the stripped progress bar.
.progress-bar-striped

Bootstrap striped progress bar example demo
Bootstrap Progress Bar: Striped Example
|
Progress Bar Animated :
Add the following class for the animated progress bar.
.active

Bootstrap animated progress bar example demo



