Laravel login authentication
Laravel login authentication – The Laravel login authentication is used to login the user with same databse value which is registered in database.
Laravel login authentication | with full Example.
Let us understand how to use Laravel login authentication.
Full example of login authentication.
Now here i am going to explain how to login user step by step.
First we have to create a controller using artisan command like this.
php artisan make:controller authe
Controller code:-
Let’s look at a simple example.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use App\TestModel;
use App\view;
use Illuminate\Support\Facades\Route;
use Validator, Redirect;
use Illuminate\Support\Facades\Auth;
use Session;
use Illuminate\Support\Facades\Input;
class authe extends Controller
{
public function index()
{
return view('login');
}
public function store(Request $request)
{
$user = new TestModel;
$user->name = Input::get("name");
$user->password = md5(Input::get("password"));
$user->email = Input::get("email");
$user->number = Input::get("number");
$user->date_of_birth = Input::get("date_of_birth");
$user->save();
$request->session()->flash('flash_message', 'Inserted Successfully!');
return redirect('index');
}
public function adminLogin()
{
return view ('adminLogin');
}
public function Login(Request $request, $id=null)
{
$test = new TestModel;
$email = $request->input('email');
$password = $request->input('password');
$matchThese = ["email"=>$email, "password"=>md5($password)];
$results = TestModel::where($matchThese)->get();
return view('profile', ['results' => $results]);
}
}
|
Then create a model page:-
Let’s look at a simple example.
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class TestModel extends Model
{
protected $table = 'test';
protected $fillable = ['name','password','email','number','date_of_birth'];
}
|
View page:-
Let's look at a simple example.
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
</style>
</head>
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:void(0);">LARAVEL DASHBOAD</a>
</div>
<div class="col-sm-offset-4">
<ul class="nav navbar-nav">
<li class="active"><a href="http://localhost/laravel/blog/public/index">Admin Register</a></li>
<li class="active"><a href="http://localhost/laravel/blog/public/adminLogin">Admin Login</a></li>
<li class="active"><a href="http://localhost/laravel/blog/public/userLogin">User Login</a></li>
<li class="active"><a href="http://localhost/laravel/blog/public/user">User Register</a></li>
</ul>
</div>
</div>
</nav>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-offset-4">
<?php
if(Session::has('flash_message')){
?>
<div id="insert" class="alert alert-success"> <?php echo session('flash_message');?></div>
<?php
}
?>
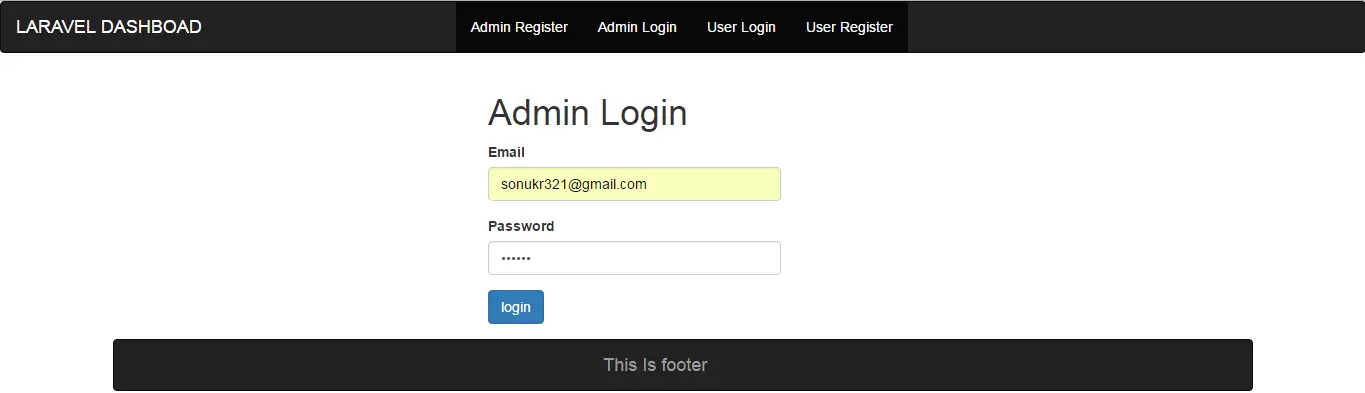
<form action="Login" method="post" enctype="multipart/form-data" class="form-horizontal">
<div class="form-group">
<h1>Admin Login</h1>
<label>Email</label>
<input type="text" name="email" class="form-control">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control">
</div>
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<div class="form-group">
<input type="submit" name="login" value = "login" class="btn btn-primary">
</div>
</div>
</div>
<nav class="navbar navbar-inverse">
<div class="navbar=footer">
<a class="navbar-brand col-sm-offset-5" href="javascript:void(0);"><p>This Is footer</p></a>
</div>
<div>
<ul class="nav navbar-nav">
</ul>
</div>
</div>
</nav>
</div>
</body>
</html>
|
Route path:-
Route::get('/adminLogin', 'AccountController@adminLogin');
Route::post('/Login', 'AccountController@Login');
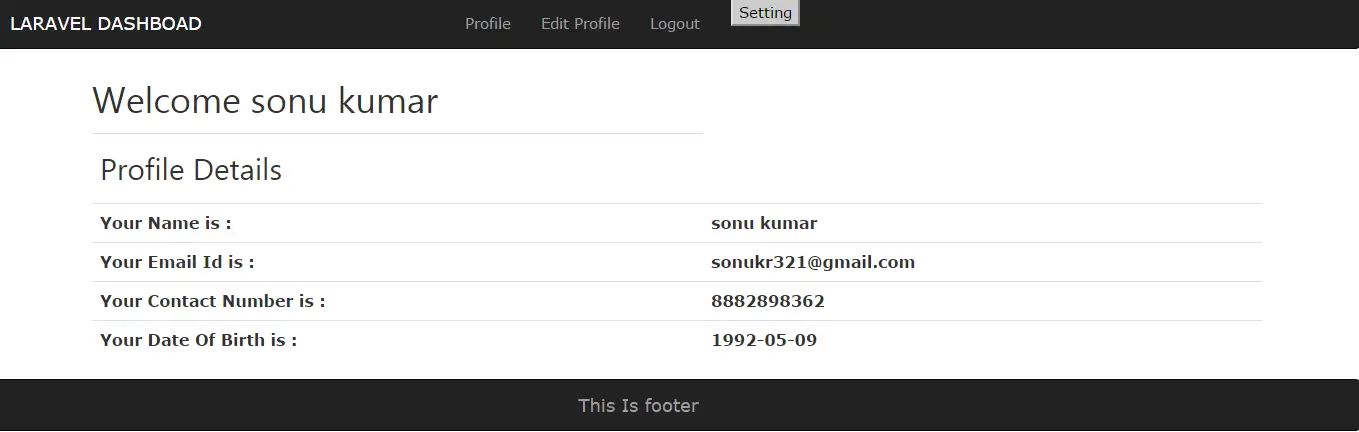
After click the login button we will see the user will be successfully logged in and show the user details:-
Advertisements