Angular Material Menu Bar
Angular Material Menu Bar : Menu Bars basically containers that contains multiple menus. <md-menu-bar> directive is used to create Menu bar which contains multiple menus and their items. Here in this tutorial we are going to explain how you can create Menu bar in Angular Material. You can also use our online editor to edit and run the code online.
Angular Material Menu Bar Example
Let us create a simple example to understand how we can use the <md-menu-bar> and <md-menu> directive-
Angular Material Menu Bar Example:
<md-menu-bar>
<md-menu>
<button ng-click="ctrl.openMenu($mdOpenMenu, $event)">
File
</button>
<md-menu-content>
<md-menu-item>
<md-button>
Share...
</md-button>
</md-menu-item>
<md-menu-divider></md-menu-divider>
<md-menu-item>
<md-menu>
<md-button ng-click="$mdOpenMenu()">New</md-button>
<md-menu-content>
<md-menu-item><md-button>Document</md-button></md-menu-item>
<md-menu-item><md-button>Spreadsheet</md-button></md-menu-item>
<md-menu-item><md-button>Presentation</md-button></md-menu-item>
</md-menu-content>
</md-menu>
</md-menu-item>
<md-menu-item>
<md-button ng-click="ctrl.openMenu($mdOpenMenu, $event)">
Open...
</md-button>
</md-menu-item>
<md-menu-item>
<md-button>
Rename
</md-button>
</md-menu-item>
<md-menu-divider></md-menu-divider>
<md-menu-item>
<md-button>
Print
</md-button>
</md-menu-item>
</md-menu-content>
</md-menu>
<md-menu>
<button ng-click="ctrl.openMenu($mdOpenMenu, $event)">
Edit
</button>
<md-menu-content>
<md-menu-item class="md-indent">
<i class="material-icons">undo</i>
<md-button>
Undo
</md-button>
</md-menu-item>
<md-menu-divider></md-menu-divider>
<md-menu-item class="md-indent">
<i class="material-icons">content_cut</i>
<md-button>
Cut
</md-button>
</md-menu-item>
<md-menu-item class="md-indent">
<i class="material-icons">content_paste</i>
<md-button>
Paste
</md-button>
</md-menu-item>
</md-menu-content>
</md-menu>
<md-menu>
<button ng-click="ctrl.openMenu($mdOpenMenu, $event)">
Other Actions
</button>
<md-menu-content>
<md-menu-item>
<md-button>
Action 1
</md-button>
</md-menu-item>
<md-menu-divider></md-menu-divider>
<md-menu-item>
<md-menu>
<md-button ng-click="$mdOpenMenu()">Action 2</md-button>
<md-menu-content>
<md-menu-item><md-button>Item 1</md-button></md-menu-item>
<md-menu-item><md-button>Item 2</md-button></md-menu-item>
<md-menu-item><md-button>Item 3</md-button></md-menu-item>
<md-menu-item><md-button>Item 4</md-button></md-menu-item>
</md-menu-content>
</md-menu>
</md-menu-item>
<md-menu-item>
<md-button ng-click="ctrl.openMenu($mdOpenMenu, $event)">
Action 3
</md-button>
</md-menu-item>
<md-menu-item>
<md-button>
Action 4
</md-button>
</md-menu-item>
<md-menu-divider></md-menu-divider>
<md-menu-item>
<md-button>
Action 5
</md-button>
</md-menu-item>
</md-menu-content>
</md-menu>
</md-menu-bar>
|
| Try It On → |
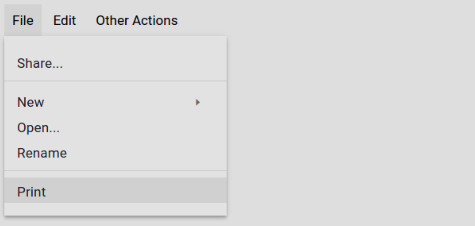
If you run the above example it will produce the output something like this –

The above example also contains the sub menu items which you can also use to create nested menus.
Advertisements



